上級者テンプレートの編集画面をタグごとに色分けする
より直感的に、より効率的にテンプレートを編集
先日 10 月 19 日の月例リリース にて、上級者テンプレートの編集画面がより編集しやすく、さらに使いやすくなりました。
具体的には、上級者テンプレートの編集画面を、タグごとに色分けして表示することが可能になります。
色分け表示を有効にするための設定は、以下になります。
先日 10 月 19 日の月例リリース にて、上級者テンプレートの編集画面がより編集しやすく、さらに使いやすくなりました。
具体的には、上級者テンプレートの編集画面を、タグごとに色分けして表示することが可能になります。
色分け表示を有効にするための設定は、以下になります。
今回の TBB では、上級者テンプレートを利用している場合のみに利用できる Evernote サイトメモリーボタンの設置方法をご紹介します。
TypePad ビジネス では、標準テンプレートを利用いただいている方にも 2010年11月16日に Evernote 連携機能を提供開始予定ですが、今回は先行して上級者テンプレート用のデザイン TIPS としてご紹介します。
今回 10 月 19 日の月例リリースから TypePad ビジネス で上級者テンプレートを利用しているブログにも、ブログのフッターに mixi の「mixi チェック」ボタンが設置できるようになりました。

※ mixi チェックボタンを設置できるのは、個別ページのみです。(ブログ全体には設置できません。)
※ 標準ドメイン「---.typepad.jp」、「---.weblogs.jp」いずれかを利用中のサイトのみで設置できます。
独自ドメインを設定しているサイトではこのページで紹介している手順は利用できません。以下の手順にて設置を行ってください。
今回の TBB では、ブログ記事本文の見出し要素(Headline)にデザイン(スタイル)を施したい場合に使える、ちょっとクールな カスタム CSS テクニック をご紹介します。
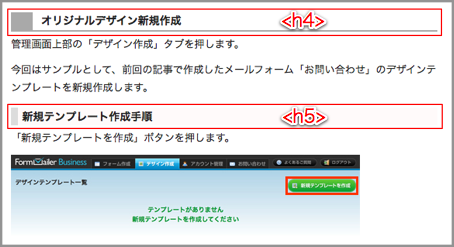
具体的には、文中の HTML で定義する <h4> と <h5> に、それぞれ個別の見出し用デザインを設定していきます。

※ TBB 記事本文中の <h4>、<h5> で施している見出しデザイン例
※ TBB で利用している Mosaic テーマ内のパーツではすでに <h1> 〜 <h3> 要素が使われているため <h4> と <h5> を本文の見出し要素として利用
今回は、前回紹介した「TypePad ビジネスが mixi チェックに対応」に引き続き、記事フッターに設置できるシェアボタンに追加された新機能のご紹介です。

すでに多数ご利用いただいている Twitter のシェアボタンが、今週おこなわれた月例リリースで Twitter 公式のボタンデザインに変更され、より高機能になりました。
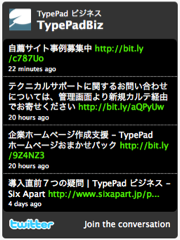
 今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
このブログパーツを設置すれば、自社の Twitter アカウントでつぶやいた最新の情報を、ブログ訪問者にもリアルタイムに伝えていくことができます。
もしも TypePad ビジネスでブログを運営していて、かつ Twitter も使われている方はぜひ今回紹介する手順を参考にして、設置にチャレンジしてみてください。
※ 今回紹介するサービスやソフトウェアの利用規約ならびにサポート条件、登録商標などについては各開発元が掲示する内容をご参照ください
今回は多くの TypePad ビジネス ユーザーから「設置したい!」というご要望の多い、ツールバーの設置方法についてご紹介します。
ツールバーとは、よく利用するメニューを抜粋したものになります。ページのヘッダやフッタによく用いられます。
今回ご紹介する設定を施していただければ、以下スクリーンショットのようなイメージのツールバーを各ページの最上段に設置することができます。
今週からこの TBB でも最上段にツールバーを設置開始したのでご覧いただけることでしょう。
とてもカスタマイズしやすいソースコードなので、設置するページに合わせてメニューの内容を書き換えてご利用ください ![]()
 好きなバナーをアップするだけで簡単にデザインをカスタマイズできるデザインテーマ「Mosaic」、すでにいくつもの TypePad ビジネス を使ったサイトでご利用いただいています。
好きなバナーをアップするだけで簡単にデザインをカスタマイズできるデザインテーマ「Mosaic」、すでにいくつもの TypePad ビジネス を使ったサイトでご利用いただいています。
※ 右のサムネールの赤線でかこんだ箇所の画像がバナーです
われらが TBB も、今週からこの Mosaic テーマに切り替えてみたのでお気づきになったことでしょう。
このテーマをさらに使ってみていただくために、今回は特別に以下11の業種別にイメージしたバナー画像を準備し、無料でダウンロードいただけるようにしました。
こちら、わたしたち TypePad ビジネスチームからの(ちょっと遅めの)ささやかな夏のお中元です。ぜひ試してみてください ![]()
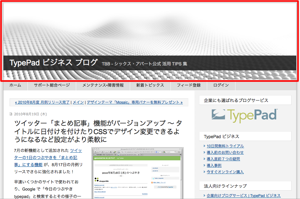
 7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!
7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!
早速いくつかのサイトで使われており、Google で「今日のつぶやき typepad」と検索するとその様子の一部がご覧いただけるかと思います。
今回はバージョンアップによって強化されたポイントを中心に、この「ツイッターまとめ記事機能」をより柔軟に運用していくための「カスタマイズの肝」をご紹介していきます![]()
続きを読む "ツイッター「まとめ記事」機能がバージョンアップ 〜 タイトルに日付けを付けたりCSSでデザイン変更できるようになるなど設定がより柔軟に" »
デザインは TypePad ビジネス のベーシックデザインのまま(= 上級者テンプレートに変更せず)、記事の行間だけを広げて『ブログの文章をもっと読みやすくしたい!』ということはありませんか?
そんな時は、ぜひ 前回の記事 でも紹介した カスタム CSS を使って「記事本文の文字の行間を調整する」ことをオススメします。
たった1つの CSS を指定し変更するだけで、ブログの記事が格段に読みやすくなりますよ ![]()

Copyright 2003- Six Apart, Ltd. All rights reserved.