Twitter公式「プロフィールウィジェット」をサイドバーに設置する方法
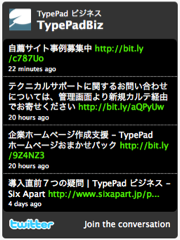
自社アカウントの最新タイムラインをサイドバーに表示
 今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
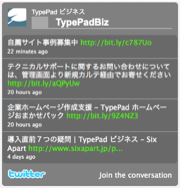
このブログパーツを設置すれば、自社の Twitter アカウントでつぶやいた最新の情報を、ブログ訪問者にもリアルタイムに伝えていくことができます。
もしも TypePad ビジネスでブログを運営していて、かつ Twitter も使われている方はぜひ今回紹介する手順を参考にして、設置にチャレンジしてみてください。
※ 今回紹介するサービスやソフトウェアの利用規約ならびにサポート条件、登録商標などについては各開発元が掲示する内容をご参照ください
- 自社アカウントのプロフィールウィジェットを作成
- 作成したソースコードをタイプリストのメモとして保存
- 保存したタイプリストをサイドバーに設置
- 補足:サイドバーにあわせてデザインを調整
自社アカウントのプロフィールウィジェットを作成
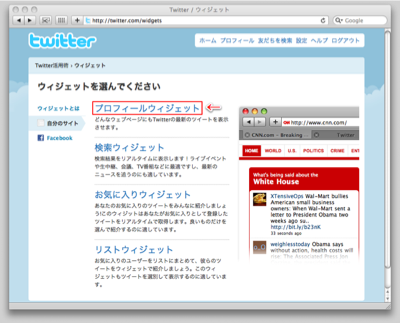
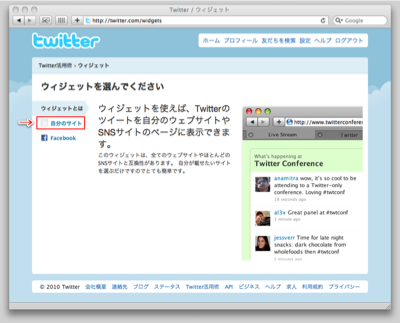
まずは Twitter が提供する ウィジェットページ にアクセスして、「自分のサイト」を選択します。
そして「プロフィールウィジェット」を選択し

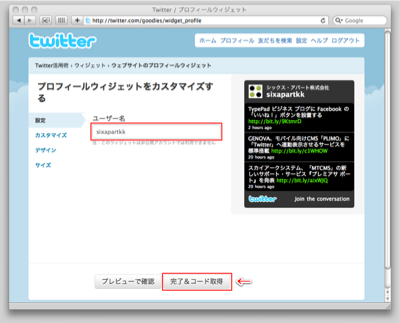
さらに自社のアカウント名を入力し、必要に応じて左メニューから「カスタマイズ」「デザイン」「サイズ」などの設定を変更し、「完了&コード取得」をクリックすると

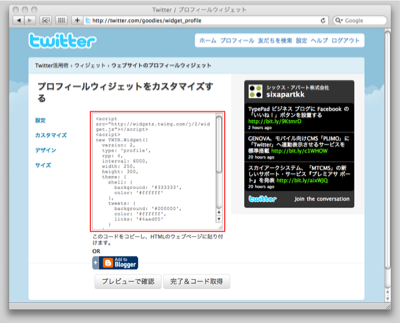
専用のコードが作成されますので、こちらの文字列をコピーして保存しておいてください。

作成したソースコードをタイプリストのメモとして保存
今度は TypePad ビジネスのサイドバーに設置しやすくするため、プロフィールウィジェット用のタイプリストを作成します。
タイプリストの「新しいタイプリストを作る」をクリックし、種類から「メモ」を選択し、任意の「リストの名前」(例:Twitter アカウント)を入力し、「リストの作成」をクリックします。

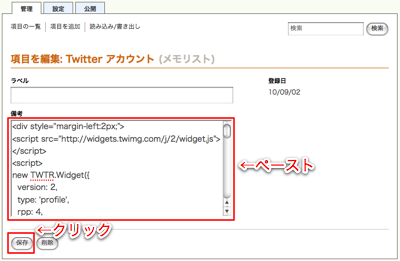
さらに作成したタイプリストの項目を編集し、先ほど取得したプロフィールウィジェット用のコードをペーストし、「保存」をクリックします。

そして「公開」タブから、標準テンプレートであれば公開するブログをチェックし、「変更を保存」をクリックすれば完成です。
上級者向けテンプレートを利用している場合は、念のため下段に書かれている文字列もコピーしておいてください。
<$MTListInclude name="Twitter アカウント"$>
保存したタイプリストをサイドバーに設置
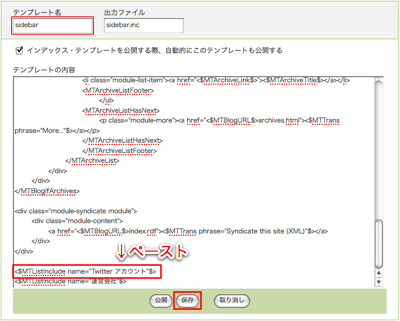
もしも上級者テンプレートを利用している場合は、[ブログ] > [デザイン] > [現在のデザインを編集] から「sidebar」を開き、任意の位置に先ほどのタイプリストを挿入して「保存」し、公開してください。

補足:サイドバーにあわせてデザインを調整
 上記の手順をふむことで、Twitter が提供している標準の「プロフィールウィジェット」がブログのサイドバーに設置できたことでしょう。
上記の手順をふむことで、Twitter が提供している標準の「プロフィールウィジェット」がブログのサイドバーに設置できたことでしょう。
ただし、ウィジェットの横幅サイズや配色など、サイドバーに設置したときのバランスを調整するためには、デザインにもうひと工夫くわえる必要があります。実際にサイドバーに設置した状態で、手動で調整していってください。
参考までに、現在この TBB で設置しているプロフィールウィジェットのコードを以下にご紹介します。こちら、「Mosaic Light」テーマを2カラムで利用しているときのサイドバーにデザインが最適化されています。
お使いのサイドバーの横幅や自社のアカウント名にあわせて、それぞれ太字の箇所をカスタマイズしてからお使いください。
<div style="margin-left:2px;">
<script src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'profile',
rpp: 4,
interval: 6000,
width: 297,
height: 300,
theme: {
shell: {
background: 'gray',
color: '#ffffff'
},
tweets: {
background: 'dimgray',
color: '#ffffff',
links: '#4aed05'
}
},
features: {
scrollbar: false,
loop: false,
live: false,
hashtags: true,
timestamp: true,
avatars: false,
behavior: 'all'
}
}).render().setUser('typepadbiz').start();
</script>
</div>
まとめ
いかがでしたでしょうか?
もしも自社で Twitter アカウントを運用されていたら、ぜひ TypePad ビジネスに搭載されている「Twitter 更新通知」や「まとめ記事」機能にあわせてこのウィジェットも活用してみてください。
TypePad ビジネス 公式 Twitter アカウント
そして今週から TypePad ビジネスチームでも公式アカウント(@TypePadBiz)を運用開始しました。こちらへもお役立ち情報を逐次ツイートしていきますので、どしどしフォローしておいてください ![]()






さっそく実践してみました
投稿: splash | 2010年9月15日 (水) 10:26
すばらしい! さっそくの設置ありがとうございます
投稿: TypePad ビジネス | 2010年9月17日 (金) 15:33