Twitterウィジェットの設置方法(ソーシャル連携機能活用術 - その3)
ここまでは TypePad ビジネスに実装されている Twitter との連携機能を紹介してきましたが、今回は別方向から Twitter を活用する便利な機能をご紹介します。
ここまでは TypePad ビジネスに実装されている Twitter との連携機能を紹介してきましたが、今回は別方向から Twitter を活用する便利な機能をご紹介します。
TypePad ビジネスではたくさんのソーシャル連携機能を実装し、このTypePad ビジネスブログではその利用方法などを紹介してきました。
便利な機能の数々ですが、最近使いはじめたばかりでまだ TypePad ビジネスの機能をよく知らない、という方のために、過去に紹介したソーシャル連携機能をあらためてご紹介したいと思います。
まずはこちら…
今回は「TypePad ビジネス活用術紹介レクチャー」でいただいたご質問の中から、カスタム CSS を活用した「カスタムテーマで記事やサイドバーの横幅を変更する方法」をピックアップしてご紹介します。
2011年5月の月例リリースで追加された新機能「カスタム HTML」を利用すると、ブログのサイドバーへ自由に HTML を設置することができます。
HTML を挿入することで、企業のロゴ画像を表示したり、リンク集、自己紹介、サードパーティから提供されているブログパーツやウィジェットなどを表示することができます。
そこで今回の TBB では、カスタムHTMLの具体的な利用方法についてご紹介していきます。
今回の TBB では、先日(2011年2月22日)リリースした2つの新テーマ「ニュースペーパー」と「フォトウォール」のデザイン設計を担当した 株式会社オレンジクラフト 代表の小林長武氏に、テーマ作りにまつわるプロジェクトの裏話をうかがったインタビューの様子をお届けします。

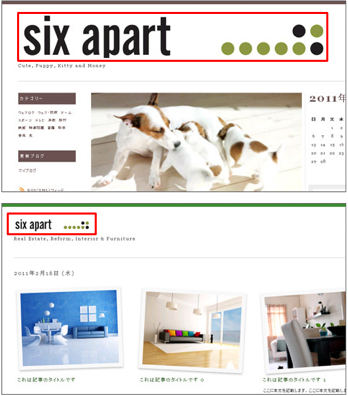
昨日(2011年2月22日)ベータ版として公開した新デザインテーマ「ニュースペーパー」と「フォトウォール」に、標準テーマのまま(上級者テンプレートに変換せず)さらにカスタマイズして利用するためのTIPSとして、サイト上段の共通ヘッダーにオリジナルのロゴを追加する方法をご紹介します。

 今回の TBB では、無料のWebフォント(Webfonts)サービスである「Google Font API(Beta)」を使って、ウェブコンテンツ(ブログやホームページ)に表示させるフォントの種類を変更する方法をご紹介します。
今回の TBB では、無料のWebフォント(Webfonts)サービスである「Google Font API(Beta)」を使って、ウェブコンテンツ(ブログやホームページ)に表示させるフォントの種類を変更する方法をご紹介します。
通常、特殊なフォントを使ってデザインする場合、適用させるコンテンツのテキスト部分のみを画像に変換してアップロードする必要がありますが、Webフォントを使えば、手軽に、簡単にフォントの種類を変更することができます。
しかもWebフォントを使うことで、表示するクライアント側にインストールされていない種類のフォントも指定することができるうえに、たとえ Webフォントに対応していないブラウザであっても標準フォントに自動代替されて表示されます。
もちろん文字装飾後もテキスト情報が維持されるので、検索エンジンのクローラーからも文字列として認識されます。実装ステップも少ないので、ご興味ある方はぜひトライしてみてください。
※ この記事は実際にWebフォントを利用して執筆しています
※ 一部Webフォントに対応していないブラウザでは表示されません
※ 現在 Google Font API では英字フォントのみが提供されており日本語には適用されません
※ 今回紹介するサービスの利用規約ならびにサポート条件、登録商標などについては各サービス開発元が掲示する内容に依拠します
TypePad ビジネスには、タイプリスト という機能があるのをご存知でしょうか?
タイプリストとは、サイドバーに以下のような項目を簡単に追加できる機能です。

 TypePad ビジネス の標準テンプレートとして提供している Mosaic、手軽にオリジナリティが出せるテーマとしてすでにたくさんのサイトでご利用いただいています。
TypePad ビジネス の標準テンプレートとして提供している Mosaic、手軽にオリジナリティが出せるテーマとしてすでにたくさんのサイトでご利用いただいています。
利用方法や、無料で配布しているサンプル・バナーなどは以下のチュートリアル記事をチェックしていただくとして。
今回の TBB では、実際にこの Mosaic テーマを使って運用している TypePad ビジネス の導入事例をピックアップしてご紹介します。
みなさんブログやホームページのファビコン(Favicon)をオリジナルな画像に変更していますか?
ファビコンとは、ブラウザのタブやブックマークのアイコンとして表示される 16 x 16 ピクセルの小さな画像です。TypePad ビジネス を利用している場合、デフォルト(何も変更しない状態)では TypePad のロゴマーク(通称:青いハスの葉っぱ)が表示されています。
![]()
これをせっかくなので自社ブランドにあった画像に変更してみませんか?
手順は以下のとおりです。

Copyright 2003- Six Apart, Ltd. All rights reserved.