自社ブランドにあわせオリジナルなファビコン(Favicon)設置
ブラウザのタブやブックマークにもブランディングを徹底
みなさんブログやホームページのファビコン(Favicon)をオリジナルな画像に変更していますか?
ファビコンとは、ブラウザのタブやブックマークのアイコンとして表示される 16 x 16 ピクセルの小さな画像です。TypePad ビジネス を利用している場合、デフォルト(何も変更しない状態)では TypePad のロゴマーク(通称:青いハスの葉っぱ)が表示されています。
![]()
これをせっかくなので自社ブランドにあった画像に変更してみませんか?
手順は以下のとおりです。
ファビコン用の画像を準備
通常ファビコンには 16 x 16 ピクセルの画像ファイルを利用します。もしもすでに自社や製品・サービスなどのロゴマークがあるならば、正方形にトリミングし、16 x 16 ピクセルにリサイズしておいてください。
ファビコン例
そして画像のファイル名は、拡張子もふくめ「 favicon.ico 」としておきましょう。
ファビコン用の画像をアップロード
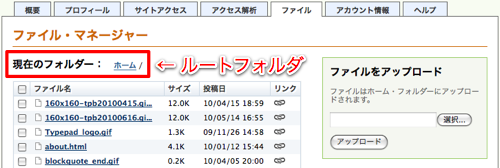
次に ファイルマネージャー を使って、ファビコン用の画像ファイルを変更したいブログのルートフォルダ(ホーム)にアップロードします。

アップドードが完了したら、実際にアップロードされている様子を確認してみましょう。
- http://ブログのドメイン名/favicon.ico
注: 上記設定をおこなうとドメイン配下のブログすべてのファビコンが変更されます
ファビコンを反映させる
アップロードされていることを確認したら、ブログ全体の再構築 をおこなってください。
これでファビコンの設置作業は完了です。
反映された様子
それではパソコンのブラウザからファビコンを変更したブログを表示し、ファビコンが変更された様子を確認してみましょう。
![]()
ブラウザで開くと、タブやブックマークのアイコンとしてアップロードしたファビコン画像が反映されていることがご確認いただけることでしょう。
小さなカスタマイズですが、企業としてオンライン上のブランディングを徹底することの一環となります。ぜひこの機会に、オリジナルなファビコン設置にチャレンジしてみてください。





コメント