新テーマデザインを担当したオレンジクラフト小林長武氏へのインタビュー
ブログのテーマを作るというプロジェクトとは?
今回の TBB では、先日(2011年2月22日)リリースした2つの新テーマ「ニュースペーパー」と「フォトウォール」のデザイン設計を担当した 株式会社オレンジクラフト 代表の小林長武氏に、テーマ作りにまつわるプロジェクトの裏話をうかがったインタビューの様子をお届けします。

Q1: まずは自己紹介をおねがいします。
 Webサイト戦略および、運用コンサルティングの株式会社オレンジクラフト代表、(ProNet 所属)シックス・アパート公認「ナンでも屋」の小林です。
Webサイト戦略および、運用コンサルティングの株式会社オレンジクラフト代表、(ProNet 所属)シックス・アパート公認「ナンでも屋」の小林です。
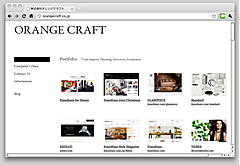
また現在は、WEBデザインを含む CI、VI、トータルデザインの 株式会社フォームアンドクラフト の代表も兼任しています。
Q2: 新テーマのアイデアや企画はどんなところからはじまりましたか。
TypePad ビジネス(以下 TypePad)の新テーマを、というお話をいただいたとき、まず「ブログのレイアウト」という枠から外れたものを作ってみようと考えました。
ほとんどのブログテーマは、左右にアーカイブメニューなどのパーツが並び、中央に投稿記事が順番に表示されるだけの単純なものが多く、利用されている皆さんもそれが普通だと思っていらっしゃるかも知れません。
でも、ちょっとしたアイディアを基に CSS や JavaScript を使うだけで、ブログサービスでも多彩な表現ができる可能性が大きく広がるということを知っていただけると思ったからです。
ですから、ブログに被せるだけのテーマを素直に作るつもりは最初から全く無くて、逆に「ブログには見えないもの」、もっといえば「ブログではない企業サイトの運用に TypePad を使えるようにする」というコンセプトで作ることにしました。
Q3: デザインや色の選定でこだわったところはどんなところですか。
飾りっ気が無いかわりに、ベーシックな墨(#0000000)色の他に20色、計21色をあらかじめ用意することにしました。
敢えてあまり使われない色も用意していますが、掲載するロゴの色などに合わせて選んでもらえれば良いと思っています。
「ニュースペーパー」は、テキストがどうしても多くなってしまうブログでも、タイトルの文字サイズを他の文字よりも極端に大きくすることで、記事への興味を喚起しやすくしています。
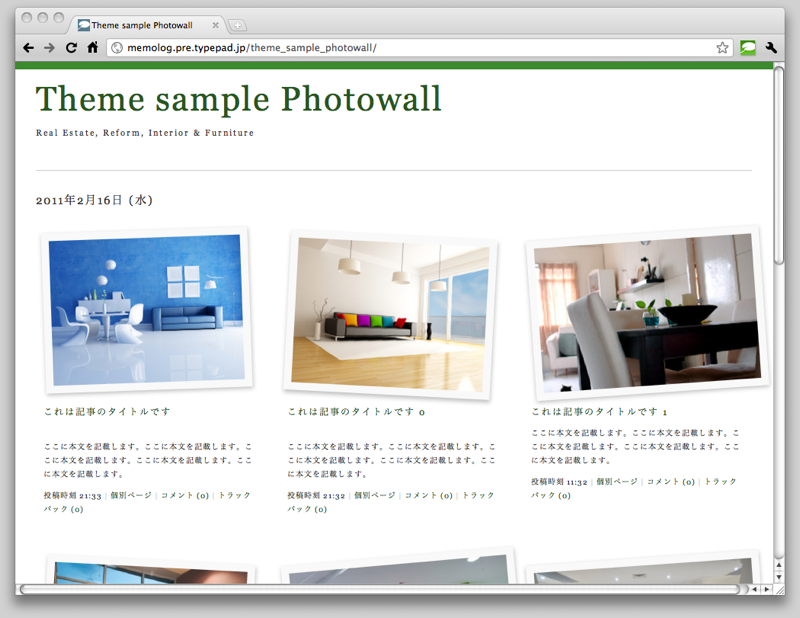
そして「フォトウォール」では、敢えて記事に掲載した画像だけに注目させるようにしました。
2つのテーマ共に、視覚的に伝えることを敢えて限定することで、伝えたいことを認知しやすくする効果を狙っています。
Q4: 実際の制作やコーディングにあたって苦労したところはどんなところですか。
 通常のデザイン作業は、まずデザインカンプやラフスケッチを作った後、Photoshop などで “画” を描いて、それを HTML/XHTML、さらには CSS へコーディングしていくという流れですすめていきますが、今回のようなテーマ作りの場合、既にある HTML を変更できないわけですから、HTML に合わせてデザインを作りこんでいくという逆の流れになります。
通常のデザイン作業は、まずデザインカンプやラフスケッチを作った後、Photoshop などで “画” を描いて、それを HTML/XHTML、さらには CSS へコーディングしていくという流れですすめていきますが、今回のようなテーマ作りの場合、既にある HTML を変更できないわけですから、HTML に合わせてデザインを作りこんでいくという逆の流れになります。
正直なところこれには少々苦労しました。とくに CSS の id や class を変えることができないため、既存で定義されていない要素に、特定のデザインを指定することが難しいからです。
まず現状の HTML ソースで何ができるか、どんな手法が使えるかを調べてから、それに合わせたデザインを考える、という手順を何度も繰り返していきました。
MovableType でデザインする場合や、TypePad で「上級テンプレート」に切り替えられるのであれば、テンプレートをサイトの構造に合わせてカスタマイズすればよいだけなのですが、テーマを作る場合、そう単純にはいきません。
ですので今回は、通常では絶対にやらないような、あるいみ無理矢理な CSS テクニックを結構使っています![]()
Q5: ところでスタイルシートには CSS3 のテクノロジーも使われていますが、導入はスムーズにできましたか。
 CSS3 に関しては、ブラウザによって対応状況が異なることもあり、対応できていないブラウザでもそれなりに表示できるように調整するのには、少し苦労しました。
CSS3 に関しては、ブラウザによって対応状況が異なることもあり、対応できていないブラウザでもそれなりに表示できるように調整するのには、少し苦労しました。
対応状況の良いブラウザでは簡単にできることでも、対応状況が悪いブラウザでは JavaScript を使わないと実現できないことがあったりしますから。結果的にブラウザ間での表示があまりに違うため、没(ボツ)にしたものも沢山ありました。
参考文献(英文)
Q6: このテーマはどんなふうに使ってもらいたいですか。
企業やお店の広報活動に役立てて貰えれば嬉しいですね。
ユーザーの皆さんがこのテーマを使うことで、「ブログを書いている」というよりは「企業広報ページの CMS として TypePad を使っている」という感覚を少しでも持ってもらうことができたら、大成功です。
Q7: 最後にユーザーの皆様へメッセージをおねがいします。
このテーマを通して、TypePad というブログサービスのメリットを生かしたまま、ちょっとしたアイディアでいろいろな表現が可能だということを知っていただき、さらに皆さん自身の発想で、いろいろな使い道や表現方法を実践していただけると嬉しく思います。








コメント