Evernote サイトメモリーボタンを設置する〜上級者テンプレート編
ブログ記事から直接 Evernote へ記事を保存(クリップ)
今回の TBB では、上級者テンプレートを利用している場合のみに利用できる Evernote サイトメモリーボタンの設置方法をご紹介します。
TypePad ビジネス では、標準テンプレートを利用いただいている方にも 2010年11月16日に Evernote 連携機能を提供開始予定ですが、今回は先行して上級者テンプレート用のデザイン TIPS としてご紹介します。
Evernote サイトメモリーボタンを設置する
Evernote 側の設定
- Evernote にアクセスする
- 画面左下の [GET SITE MEMORY] をクリックする
- [サイトメモリーボタンを設置する] で必要項目を入力する
- [3:コードをテスト&コピーします。] に表示されたソースコードをコピーする
上級者テンプレートを利用しているブログへの設置方法
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [entry-footer-links] を開く
- [テンプレートの内容] の [Twitter] ボタンの前に Evernote でコピーしたコードを挿入する
※ 以下は [entry-footer-links] のサンプルです。以下サンプルには TypePad ビジネスで利用している Evernote ソースが挿入されているので、ご自身で作成したソースと差し替えてください。
※ 特に太字でハイライトした Evernote 用の ID は各自で取得した文字列に置換してからご利用ください。<p class="entry-footer-share entry-footer-share-buttons">
<!-- はてな --!>
<span class="entry-footer-links-hatena">
<a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="<$MTStaticWebPath$>images/b_entry.gif" width="16" height="12" style="border: none;" alt="このエントリーを含むはてなブックマーク" title="このエントリーを含むはてなブックマーク" /></a><a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="http://b.hatena.ne.jp/entry/image/<$MTEntryPermalink$>"></a>
</span>
<!-- delicious --!>
<span class="entry-footer-links-delicious">
<a href="http://del.icio.us/post" onclick="window.open('http://del.icio.us/post?v=4&partner=typepad&noui&jump=close&url=<$MTEntryPermalink encode_url_then_js="1"$>&title=<$MTEntryTitle encode_url_then_js="1"$>', 'delicious', 'toolbar=no,width=700,height=400'); return false;" class="share-link share-link-delicious"><$MTTrans phrase="Save to del.icio.us"$></a>
</span>
<!-- digg --!>
<span class="entry-footer-links-digg">
<a href="http://digg.com/submit?url=<$MTEntryPermalink encode_url="1"$>&phase=2" class="share-link share-link-digg"><$MTTrans phrase="Digg This"$></a>
</span>
<!-- Evernote --!>
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({url:'<$MTEntryPermalink encode_js="1"$>',
providerName:'<$MTBlogName$>',
title:'<$MTEntryTitle$>',
contentId:'entry-<$MTEntryID$>',
code:'SixA6070'}); return false;">
<img src="http://static.evernote.com/article-clipper-jp.png" alt="Clip to Evernote" /></a>
<!-- Twitter --!>
<span class="entry-footer-links-twitter">
<script type="text/javascript">
var tweetTitle = '<$MTEntryTitle encode_url_then_js="1"$>';
var tweetUrl;
<MTIfNonEmpty tag="EntryShortURL">tweetUrl = '<$MTEntryShortURL encode_js="1"$>';
<MTElse>tweetUrl = '<$MTEntryPermalink encode_js="1"$>';</MTElse></MTIfNonEmpty>
var tweetLink = 'http://twitter.com/home?status='+tweetTitle + ' ' + tweetUrl;
document.write('<a href="'+tweetLink+'" target="_blank"'+' class="share-link share-link-twitter"><MTTrans phrase="Tweet This!"><'+'/a>');
</script>
</span>
</p>
<!-- Facebook --!>
<iframe src="http://www.facebook.com/widgets/like.php?href=<$MTEntryPermalink encode_js="1"$>" scrolling="no" frameborder="0" style="border:none; width:450px; height:80px"></iframe> - [保存] ボタンをクリックする

- [entry-footer-links-mixi] を開く(ただし[entry-footer-links-mixi] が無い場合は手順 8 に進む。)
- [テンプレートの内容] の [Twitter] ボタンの前に Evernote でコピーしたコードを挿入する
※ 以下は [entry-footer-links] のサンプルです。以下サンプルには TypePad ビジネスで利用している Evernote ソースが挿入されているので、ご自身で作成したソースと差し替えてください。
※ 特に太字でハイライトした Evernote 用の ID は各自で取得した文字列に置換してからご利用ください。<p class="entry-footer-share entry-footer-share-buttons">
<!-- はてな --!>
<span class="entry-footer-links-hatena">
<a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="<$MTStaticWebPath$>images/b_entry.gif" width="16" height="12" style="border: none;" alt="このエントリーを含むはてなブックマーク" title="このエントリーを含むはてなブックマーク" /></a><a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="http://b.hatena.ne.jp/entry/image/<$MTEntryPermalink$>"></a>
</span>
<!-- delicious --!>
<span class="entry-footer-links-delicious">
<a href="http://del.icio.us/post" onclick="window.open('http://del.icio.us/post?v=4&partner=typepad&noui&jump=close&url=<$MTEntryPermalink encode_url_then_js="1"$>&title=<$MTEntryTitle encode_url_then_js="1"$>', 'delicious', 'toolbar=no,width=700,height=400'); return false;" class="share-link share-link-delicious"><$MTTrans phrase="Save to del.icio.us"$></a>
</span>
<!-- digg --!>
<span class="entry-footer-links-digg">
<a href="http://digg.com/submit?url=<$MTEntryPermalink encode_url="1"$>&phase=2" class="share-link share-link-digg"><$MTTrans phrase="Digg This"$></a>
</span>
<!-- Evernote --!>
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({url:'<$MTEntryPermalink encode_js="1"$>',
providerName:'<$MTBlogName$>',
title:'<$MTEntryTitle$>',
contentId:'entry-<$MTEntryID$>',
code:'SixA6070'}); return false;">
<img src="http://static.evernote.com/article-clipper-jp.png" alt="Clip to Evernote" /></a>
<!-- Twitter --!>
<span class="entry-footer-links-twitter">
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
<a href="http://twitter.com/share" class="twitter-share-button"
data-url="<MTIfNonEmpty tag="EntryShortURL"><$MTEntryShortURL encode_js="1"$><MTElse><$MTEntryPermalink encode_js="1"$></MTElse></MTIfNonEmpty>"
data-counturl="<$MTEntryPermalink$>"
data-text="<$MTEntryTitle$>"
data-count="horizontal">Tweet</a>
</span>
<!-- mixiチェック --!>
<$MTMixiCheck$>
</p>
<!-- Facebook --!>
<iframe src="http://www.facebook.com/widgets/like.php?href=<$MTEntryPermalink encode_js="1"$>" scrolling="no" frameborder="0" style="border:none; width:450px; height:40px"></iframe> - [保存] ボタンをクリックする

- [公開] ボタンをクリックする
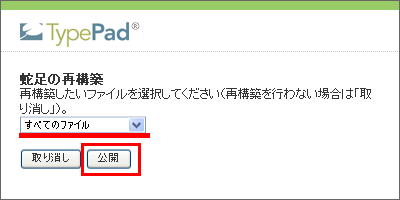
- ポップアップウィンドウで [すべてのファイル] が選択されている事を確認し [公開] ボタンをクリックする

以上で、上級者テンプレートで作成されているブログ記事のフッターへ Evernote サイトメモリーボタンを設置するための作業は完了です。
Evernote サイトメモリーボタンを設置すると、閲覧者が Evernote サイトメモリーボタンをクリックすることで、閲覧者の Evernote に記事を簡単に保存することができます。
投稿した記事が Evernote 経由でより多く流布されていくことのキッカケとして、ぜひ設置にチャレンジしてみてください。
補足
サンプルソース
TypePad ビジネスブログには、以下のソースを挿入してします。
<!-- Evernote --!>
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({url:'<$MTEntryPermalink encode_js="1"$>',
providerName:'<$MTBlogName$>',
title:'<$MTEntryTitle$>',
contentId:'entry-<$MTEntryID$>',
code:'SixA6070'}); return false;">
<img src="http://static.evernote.com/article-clipper-jp.png" alt="Clip to Evernote" /></a>










コメント