ブログのヘッダーにツールバーを設置する
今回は多くの TypePad ビジネス ユーザーから「設置したい!」というご要望の多い、ツールバーの設置方法についてご紹介します。
ツールバーとは?
ツールバーとは、よく利用するメニューを抜粋したものになります。ページのヘッダやフッタによく用いられます。
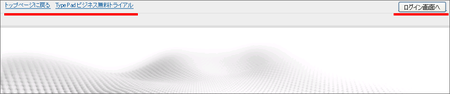
今回ご紹介する設定を施していただければ、以下スクリーンショットのようなイメージのツールバーを各ページの最上段に設置することができます。
今週からこの TBB でも最上段にツールバーを設置開始したのでご覧いただけることでしょう。
とてもカスタマイズしやすいソースコードなので、設置するページに合わせてメニューの内容を書き換えてご利用ください ![]()
ツールバーの設置方法
※ ツールバーを設置するには、まず 上級者テンプレートに変換 する必要があります。
- [ホーム] - [ブログ] - [デザイン] を開く
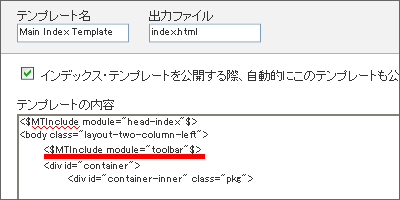
- [Main Index Template] をクリックする

- 上から 3 行目あたりの <div id="container"> の上に以下の内容を挿入する
<$MTInclude module="toolbar"$>

- [保存] ボタンをクリックする
- 画面右側に [toolbar (作成)] と表示されるので [作成] をクリックする

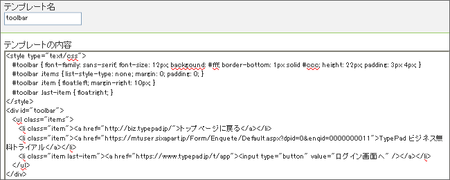
- [新しいテンプレートを作成] 画面に遷移するので [テンプレートの内容] に以下を挿入する
<style type="text/css">
#toolbar { font-family: sans-serif; font-size: 12px; backgound: #fff; border-bottom: 1px solid #ccc; height: 22px; padding: 3px 4px; }
#toolbar .items { list-style-type: none; margin: 0; padding: 0; }
#toolbar .item { float:left; margin-right: 10px; }
#toolbar .last-item { float:right; }
</style>
<div id="toolbar">
<ul class="items">
<li class="item"><a href="http://biz.lekumo.biz/">トップページに戻る</a></li>
<li class="item"><a href="https://mtuser.sixapart.jp/Form/Enquete/Default.aspx?dpid=0&enqid=0000000011">TypePad ビジネス無料トライアル</a></li>
<li class="item last-item"><form action="https://www.typepad.jp/t/app"><input type="submit" value="ログイン画面へ"></form></li> - [保存] ボタンをクリックする

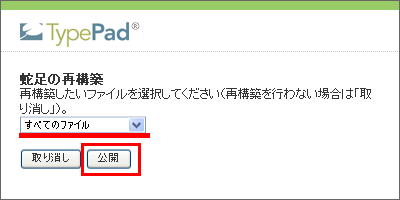
- [公開] ボタンをクリックする
- ポップアップウィンドウで [すべてのファイル] が選択されている事を確認し [公開] ボタンをクリックする

- この手順で [Main Index Template] への設置ができたら、続いて [Archive Index Template]、[Category Archives]、[DateBased Archives]、[Individual Archives]、[Pages] 各テンプレートにも同様に、 <div id="container"> の上に以下の内容を挿入する
<$MTInclude module="toolbar"$>
ツールバーの設置作業は以上で完了です。
ツールバー用のサンプル・ソースコード
※ 手順 6 でサンプル・ソースコードとして挿入する文字列は以下のとおりです。
<style type="text/css">
#toolbar { font-family: sans-serif; font-size: 12px; backgound: #fff; border-bottom: 1px solid #ccc; height: 22px; padding: 3px 4px; }
#toolbar .items { list-style-type: none; margin: 0; padding: 0; }
#toolbar .item { float:left; margin-right: 10px; }
#toolbar .last-item { float:right; }
</style>
<div id="toolbar">
<ul class="items">
<li class="item"><a href="http://biz.lekumo.biz/">トップページに戻る</a></li>
<li class="item"><a href="https://mtuser.sixapart.jp/Form/Enquete/Default.aspx?dpid=0&enqid=0000000011">TypePad ビジネス無料トライアル</a></li>
<li class="item last-item"><a href="https://www.typepad.jp/t/app"><input type="button" value="ログイン画面へ" /></a></li>
</ul>
</div>
ツールバーを設置するページに合わせて、以下のようなリスト部分の URL や表示するテキスト、CSS などを編集してください。
<li class="item"><a href="http://biz.lekumo.biz/">トップページに戻る</a></li>
※ この TBB で使っている navibar のソースコードも以下よりダウンロードいただけます。こちらもあわせて参考になさってください。
まとめ
いかがでしたでしょうか?
さらにカスタマイズしたい場合は、このツールバーのなかにサイト内検索用の検索ボックスを設置したり、最新ニュースが表示されるようにしたりするなど、いろいろとアイデアがわいてきますね。
特に、たとえば沢山ブログを開設しているとき、各ブログごとにデザインが異なる場合など、それぞれのブログにナビゲージョン的な共通感をもたせたり、トップページへの SEO 効果を期待する場合など、有効な施策だと思います。
ぜひお試しください ![]()








コメント