ブログに Facebook の「いいね!」ボタンを設置する
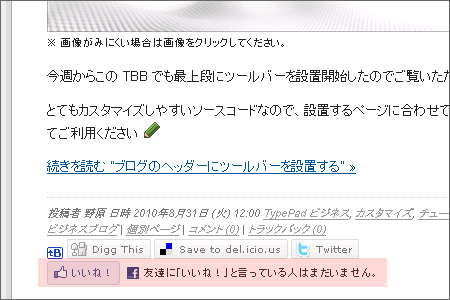
フッターに設置する新シェアボタン Facebook「いいね!」
今回 8月17日の月例リリースから TypePad ビジネス ブログのフッターに Facebook の「いいね!」ボタンを設置できるようになりました。
Facebook の「いいね!」ボタンは、Facebook アカウントを所有していて、かつ Facebook にログインしているユーザーがクリックすることで「この記事いいね!」というリアクションをとることができ、Facebook でコンタクトしている友達にその情報をニュースフィードとして伝えることができます。

- デフォルトテンプレートを利用しているブログの場合
- 上級者テンプレートを利用しているブログの場合
- フッターにシェアボタンを設置することの効果
設置方法は、「デフォルトテンプレート」を利用している場合と「上級者テンプレート」を利用している場合とでそれぞれ異なります。
デフォルトテンプレートを利用しているブログの場合
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [表示項目を選択] を開く
- [記事/ウェブページ] 項目内の [ブログ記事のフッター] にチェックを入れ [設定] をクリックする
- [Like button] にチェックを入れる
- [変更を保存] をクリックする
- ウェブページのフッターにも表示する場合は [ウェブページのフッター] にチェックを入れ [設定] をクリックし、手順 4 と 5 を実施する
- [表示項目] ページの [変更を保存] をクリックする
- [ブログを再構築] をクリックし [公開] をクリックする
上級者テンプレートを利用しているブログの場合
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [entry-footer-links] を開く
- [テンプレートの内容] を以下に入れ替える
<iframe src="http://www.facebook.com/widgets/like.php?href=<$MTEntryPermalink encode_js="1"$>" scrolling="no" frameborder="0" style="border:none; width:450px; height:80px"></iframe>
※ 他のフッター項目(はてな、delicious、digg、Twitter)も表示したい場合は、以下の内容を利用してください。<p class="entry-footer-share entry-footer-share-buttons">
<span class="entry-footer-links-hatena">
<a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="<$MTStaticWebPath$>images/b_entry.gif" width="16" height="12" style="border: none;" alt="このエントリーを含むはてなブックマーク" title="このエントリーを含むはてなブックマーク" /></a><a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="http://b.hatena.ne.jp/entry/image/<$MTEntryPermalink$>"></a>
</span>
<span class="entry-footer-links-delicious">
<a href="http://del.icio.us/post" onclick="window.open('http://del.icio.us/post?v=4&partner=typepad&noui&jump=close&url=<$MTEntryPermalink encode_url_then_js="1"$>&title=<$MTEntryTitle encode_url_then_js="1"$>', 'delicious', 'toolbar=no,width=700,height=400'); return false;" class="share-link share-link-delicious"><$MTTrans phrase="Save to del.icio.us"$></a>
</span>
<span class="entry-footer-links-digg">
<a href="http://digg.com/submit?url=<$MTEntryPermalink encode_url="1"$>&phase=2" class="share-link share-link-digg"><$MTTrans phrase="Digg This"$></a>
</span>
<span class="entry-footer-links-twitter">
<script type="text/javascript">
var tweetTitle = '<$MTEntryTitle encode_url_then_js="1"$>';
var tweetUrl;
<MTIfNonEmpty tag="EntryShortURL">tweetUrl = '<$MTEntryShortURL encode_js="1"$>';
<MTElse>tweetUrl = '<$MTEntryPermalink encode_js="1"$>';</MTElse></MTIfNonEmpty>
var tweetLink = 'http://twitter.com/home?status='+tweetTitle + ' ' + tweetUrl;
document.write('<a href="'+tweetLink+'" target="_blank"'+' class="share-link share-link-twitter"><MTTrans phrase="Tweet This!"><'+'/a>');
</script>
</span>
</p>
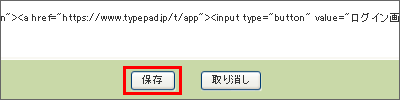
<iframe src="http://www.facebook.com/widgets/like.php?href=<$MTEntryPermalink encode_js="1"$>" scrolling="no" frameborder="0" style="border:none; width:450px; height:80px"></iframe> - [保存] ボタンをクリックする

- ウェブページのフッターにも表示する場合は [page] を開き [テンプレートの内容] の以下を削除して、手順 4 を実施する
<MTWeblogIfExposePostFooterLinks>
</MTWeblogIfExposePostFooterLinks>
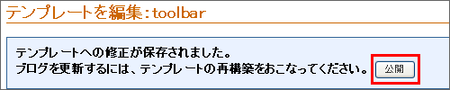
- [公開] ボタンをクリックする
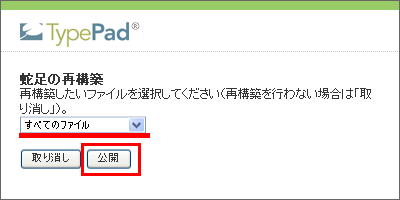
- ポップアップウィンドウで [すべてのファイル] が選択されている事を確認し [公開] ボタンをクリックする

以上の手順で、Facebook の「いいね!」ボタンを設置するための作業は完了です。
フッターにシェアボタンを設置することの効果
このようにフッターにシェアボタンを設置するというのは、ブログを訪問してくれた読者からの口コミをさらに喚起するという意味において、とても重要な施策となります。
さらに最近では日本国内においても Facebook のユーザー数が増加しているという報道もあり、ブログの訴求対象によっては Facebook 経由でさらなる流入増を見込めるかもしれません。
ぜひこの機会にブログのフッターを見直しつつ、新機能である Facebook「いいね!」ボタンの実装をご検討ください ![]()
関連リンク
追記
 そして、まだこの「いいね!」ボタンをクリックしたことがない方は、この記事のフッター
そして、まだこの「いいね!」ボタンをクリックしたことがない方は、この記事のフッター![]() にも設置されているので、早速 Facebook にログインして、この「いいね!」ボタンをクリックしてみてください!
にも設置されているので、早速 Facebook にログインして、この「いいね!」ボタンをクリックしてみてください!






コメント