ツイッター「まとめ記事」機能がバージョンアップ 〜 タイトルに日付けを付けたりCSSでデザイン変更できるようになるなど設定がより柔軟に
 7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!
7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!
早速いくつかのサイトで使われており、Google で「今日のつぶやき typepad」と検索するとその様子の一部がご覧いただけるかと思います。
今回はバージョンアップによって強化されたポイントを中心に、この「ツイッターまとめ記事機能」をより柔軟に運用していくための「カスタマイズの肝」をご紹介していきます![]()
- 設定できるようになった項目
- カスタム CSS を使って「まとめ記事」のデザインを変更
- デザインを変更したときの様子
- 追記するためのサンプル CSS
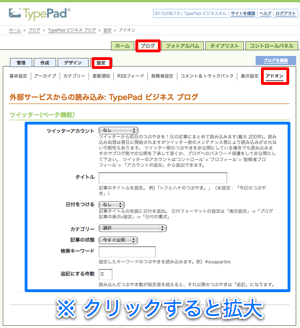
設定できるようになった項目
具体的には、以下の項目が新たに設定できるようになりました。
[ホーム] - [ブログ] - [設定] - [アドオン] ページで設定してみてください。
- タイトル
まとめ記事のタイトルを設定できます。たとえば「トフのつぶやき」や「のつぶやき」など、定型的な文言を入力しておきます。 - 日付をつける
まとめ記事タイトルの先頭に「日付を表示する」か「日付を表示しない」かを設定できます。これにより各まとめ記事のタイトルのユニークさを確保できるようになりました。 - カテゴリー
まとめ記事の投稿先カテゴリーを設定できます。 - 記事の状態
まとめ記事を投稿する時に「下書き」状態で投稿するか「公開」状態で投稿するかを設定できます。 - 検索キーワード
自分のつぶやきの中から指定したキーワードを含むつぶやきのみをまとめ記事にできます。 - 追記にする件数
指定した数のつぶやきのみを「本文」に表示し、それ以降のつぶやきを「追記」に表示することができます。デフォルトの「0」に設定しておけばすべてのつぶやきが本文に表示されます。
カスタム CSS を使って「まとめ記事」のデザインを変更
さらにさらに!
この「まとめ記事」機能で投稿される記事に、自動的に以下の要素が追加されるようになりました!!
div class="twitter_daily_timeline"
内部的な追加ではありますが、CSS を編集する場合、この要素があるだけで格段にカスタマイズの幅が広がります。
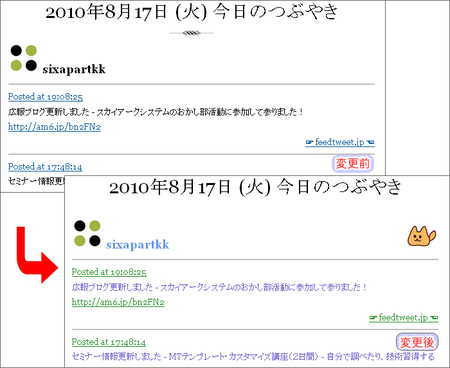
デザインを変更したときの様子
今回は、試しに以下のような変更を加えるときの手順をご紹介します。
- まとめ記事のみ背景に画像を表示する
- まとめ記事のみ本文の文字色を変更する
- まとめ記事のみ本文内のリンクの色を変更する
- まとめ記事のみ本文内の太字の色を変更する
上記の変更を適用すると、以下のようにデザインが変更されます。
※ 画像が小さい場合はクリックしてください。拡大画像が表示されます。
ちなみにこの変更は、普通に投稿した記事には適用されません。
「まとめ記事」として投稿した記事のみ、上記のような表示になります。たくさんの記事が時系列順で表示されるブログで、「まとめ記事」のみ目立たせたい、という時にとても便利ですよ。
追記するためのサンプル CSS
それでは今回追加したサンプル CSS をご紹介します。「まとめ記事」を上記のような表示にするためには、以下のような CSS を追記します。
サンプル CSS
.twitter_daily_timeline {
background :url(背景画像のURL) transparent no-repeat top right;
color :#6a5acd;
}
.twitter_daily_timeline a {
color :#228b22;
}
.twitter_daily_timeline strong{
color :#6495ed;
}
上記のサンプル CSS を [ホーム] - [ブログ] - [デザイン] ページの [カスタムCSSを編集] ページに貼り付け、背景画像の URL を追記してください。
(サンプル画像では、トフの画像が背景です。上記 CSS でトフの画像が右上にのみ表示されるように設定しています。)
背景画像は、縦 50px 程度の横長の画像を用意すると見栄えがいいと思います。
カラーコードなどは必要に応じて変更してください。
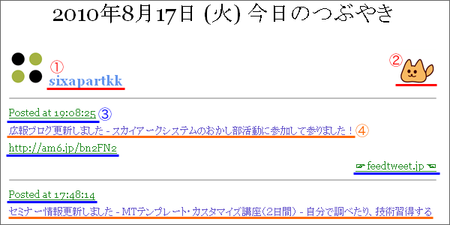
参考までに、どの部分がどの CSS で指定されているかをまとめてみました。
この記事の最後の画像にある ![]() が以下のような CSS になります。
が以下のような CSS になります。
.twitter_daily_timeline strong{
color :#6495ed;
}
![]() はサンプル CSS 内の「.twitter_daily_timeline」という要素にある「background :url(画像URL) transparent no-repeat top right;」の部分になります。
はサンプル CSS 内の「.twitter_daily_timeline」という要素にある「background :url(画像URL) transparent no-repeat top right;」の部分になります。
![]() は以下のような CSS になります。
は以下のような CSS になります。
.twitter_daily_timeline a {
color :#228b22;
}
![]() はサンプル CSS 内の「.twitter_daily_timeline」という要素にある「color :#6a5acd;」の部分になります。
はサンプル CSS 内の「.twitter_daily_timeline」という要素にある「color :#6a5acd;」の部分になります。
※ 画像が小さい場合はクリックしてください。拡大画像が表示されます。
まとめ
いかがでしたでしょうか?
この機能をつかえば法人アカウントとして運用しているツイッターへの投稿(つぶやき)をブログ記事として自動的に蓄積していけるので、ソーシャルメディアとブログを連携させながら効率的な情報配信がおこなえます。
ぜひこの機会に、強化された「ツイッターまとめ記事」機能を使い、さらに CSS を使ったデザインの変更にもチャレンジしてみてください ![]()
参考リンク
ツイッターアカウントを設定する方法については、ツイッターの1日のつぶやきを「まとめ記事」にする機能 の記事で詳しく解説していますので、こちらもあらためてご覧になってみてください。








投稿: ぶうぶうばるこ | 2011年1月15日 (土) 16:17
コメントありがとうございます。
ブログからツイッターに更新通知をするなどなど、どんどんツイッターを使いつつ、慣れていってくださいね。
(参考ナレッジベース)
ブログの更新を Twitter に通知する:
http://help.sixapart.com/tp/jp-tp1/blog_twitter.html
投稿: 市川 恵貴 | 2011年1月21日 (金) 17:40