カスタム CSS とは? 上級者テンプレートを利用しなくても手軽にデザイン変更できる機能です
カスタム CSS とは、上級者テンプレートを利用しなくても、TypePad ビジネス でページの背景やバナー画像、文字色や行間などのデザイン要素を手軽に変更できる機能です。
ブログの見た目やイメージカラーに自社のブランドイメージを適用し、かつ標準デザイン・テーマを維持したまま編集したいという場合にはとても便利です、ぜひご利用ください ![]()
- カスタム CSS を利用する
- カスタム CSS ガイドテンプレート
カスタム CSS を利用する
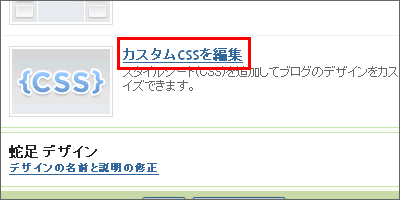
TypePad ビジネスでカスタム CSS を利用するには、まず TypePad ビジネスの管理画面 にログインし、 [ホーム] - [ブログ] - [(ブログの名前)] - [デザイン] ページを開き [カスタムCSSを編集] をクリックします。

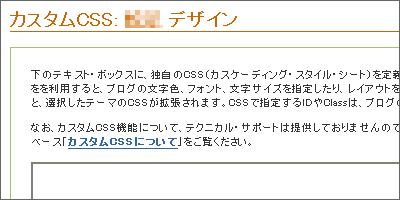
すると、カスタム CSS の編集画面が表示されます。

ここに、デザイン変更したい要素に対応した CSS を書きこむことで、ブログのデザインをアレンジすることができます。
要素ごとにどの CSS を変更すればよいのかを調べるのには、以前もご紹介した Firebug を使うととても便利ですよ。
カスタム CSS ガイドテンプレート
今回、カスタム CSS を使ったデザイン編集がしやすいように、ガイドテンプレートをご用意しました。
まずはデザイン編集をおこないたい要素に対応した以下 CSS をコピーし、コメントアウト(「/*」と「*/」)を削除してから、適用させたい内容に CSS の記述を編集していってください。
なお CSS の定義や詳しい記述方法については、他のウェブサイトや書籍などを参考におこなってください。
/* ブログのバナー背景部分に画像を指定 */
/*
div#banner
{
background-image: url(バナー画像のURL);
background-repeat: no-repeat;
background-position: center;
text-align: right;
}
*/
/* バナー部分の中身 */
/*
div#banner-inner {}
div#banner-inner h1#banner-header {}
div#banner-inner h2#banner-description {}
*/
/* ページの各部分の指定 */
/* 詳しくは http://www.sixapart.jp/typepad/support/post_98.html */
/*
body {}
div#container {}
div#container div#container-inner {}
div#pagebody {}
div#pagebody div#pagebody-inner {}
div.entry {}
div.entry h3.entry-header {}
div.entry div.entry-content {}
div.entry div.entry-content div.entry-body {}
div.entry p.entry-footer {}
*/
/* レイアウト毎に異なる指定 */
/* 1カラム */
/*
body.layout-one-column div#alpha {}
body.layout-one-column div#alpha-inner {}
*/
/* 2カラム (左サイドバー = alpha | 本文 = beta) */
/*
body.layout-two-column-left div#alpha {}
body.layout-two-column-left div#alpha-inner {}
body.layout-two-column-left div#beta {}
body.layout-two-column-left div#beta-inner {}
*/
/* 2カラム (本文 = alpha | 右サイドバー = beta) */
/*
body.layout-two-column-right div#alpha {}
body.layout-two-column-right div#alpha-inner {}
body.layout-two-column-right div#beta {}
body.layout-two-column-right div#beta-inner {}
*/
/* 3カラム (左サイドバー = alpha | 本文 = beta | 右サイドバー = gamma) */
/*
body.layout-three-column div#alpha {}
body.layout-three-column div#alpha-inner {}
body.layout-three-column div#beta {}
body.layout-three-column div#beta-inner {}
body.layout-three-column div#gamma {}
body.layout-three-column div#gamma-inner {}
*/
/* サイドバー・モジュールの指定 */
/*
div.module {}
div.module h2.module-header {}
div.module div.module-content {}
div.module-content ul.module-list {}
div.module-content ul.module-list li.module-list-item {}
*/
まとめ
いかがでしたでしょうか?
もしもカスタム CSS についてわからないことがあったら、以下2つのナレッジベースもかなり参考になると思いますので、ぜひこちらもあわせてチェックしてみてください。
次回は、今回のテクニックをつかって具体的に「本文の行間を広げる」までの手順をご紹介します、ぜひご期待あれ ![]()





コメント