Firefox のプラグイン Firebug を使ってデザイン(CSS) 編集をもっと簡単に
今回は TypePad ビジネス のデザイン(CSS)編集を、もっと簡単に変更するためのツールをご紹介します。
CSS の編集を試すには、ウェブブラウザ Firefox のプラグイン Firebug の利用をお勧めします。Firebug を利用すると、CSS の編集を試す、ということと、どのような編集を行うとページがどのように見えるか、という確認作業(プレビュー)を同時に、リアルタイムにブラウザ上で確認することができます。
さらに、バナーサイズやサイドバーの横幅、記事本文表示幅のサイズも簡単に調べられるので、「バナー画像を変更したいけどサイズがわからない…」「サイドバーに画像を表示したいけど、どのサイズならぴったりはまるの?」など、そんな悩みもすぐに解決することができます。
- Firebug でバナー画像のサイズを調べる
- バナー画像を変更した際の表示を確認する
※ 各ソフトウェアの利用規約ならびにサポート条件、登録商標などについては各ソフトウェアの開発元が掲示する内容をご参照ください
Firebug でバナー画像のサイズを調べる
- ブラウザ下部に 表示される Firebug のアイコンをクリックし、Firebug を起動します。
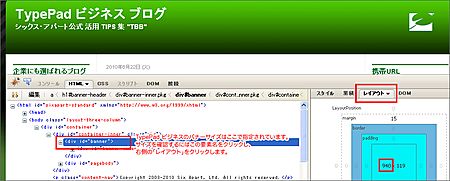
- ブラウザの下半分に Firebug の操作画面が表示されるので、カーソルのマーク(以下画像の赤枠部分)をクリックし、ブログタイトルのあたりをクリックします。
- 操作画面上部の [HTML] をクリックし、その下の HTML ソースから [<div id="banner">]
をクリックします。
※ 下の画像は縮小しています。クリックすると大きいサイズで表示されるので、細部は画像をクリックして確認してください。 - Firebug の操作画面上部右側の [レイアウト] をクリックします。
- Firebug の操作画面右側に [940 × 119] という数字が表示されます。これが [<div id="banner">] に指定されているサイズとなり、バナー画像の表示サイズになります。


バナー画像を変更した際の表示を確認する
- サイズを確認してバナー画像を作成したら、作成したバナー画像をファイルマネージャーなどでアップロードし、URL を確認します。確認した URL は後ほど利用するのでコピーします。
- 「Firebug でバナー画像のサイズを調べる」の手順 3 までを実行します。
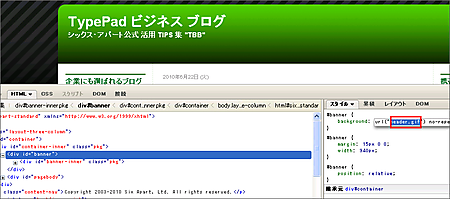
- Firebug の操作画面上部右側の [レイアウト] をクリックします。
※ 下の画像は縮小しています。クリックすると大きいサイズで表示されるので、細部は画像をクリックして確認してください。 - Firebug の操作画面右側の以下表記にある [background:] の右側をクリックすると編集できるようになるので、[url("header.gif")] の [header.gif] を削除し、アップロードしたバナー画像の URL を貼り付けます。
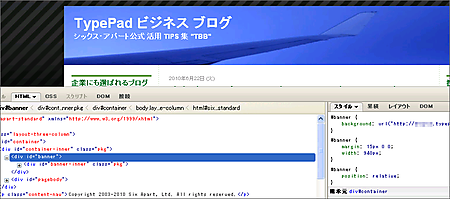
- すると以下の画像のようにバナー画像が変更されるので、変更後のイメージを確認し、問題なければ実際に CSS を編集してください。
※ 下の画像は縮小しています。クリックすると大きいサイズで表示されるので、細部は画像をクリックして確認してください。
#banner {
background:
いかがでしたか? Firebug を利用すると他にもいろいろな事が調べられます。どんどん活用して、自分なりの便利な使い方を見つけてください。
そして、TypePad ビジネス の CSS 編集で不明な点があったら、まずは以下ナレッジベースをチェックしてみてください。
なにかとインドアにいることが多くなる梅雨のこのシーズン、サイトのデザインをカスタマイズして気分も一新しましょう ![]()








コメント