サイト内検索を設置し、過去の記事をもっと発見しやすく
 今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。
今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。
まずはこの TypePad ビジネスブログ の右上をご覧ください。
このように、「ブログの右上に検索ボックス」を設置し、「記事の上段に検索結果」を表示するまでの手順をご紹介します。
注意点
- この方法を利用するためには、上級者テンプレート を利用している必要がります。
- 上級者テンプレートを利用せずに検索ボックスを設置する方法については ブログにサイト内検索を設置する方法 を参照ください。
- Google カスタム検索(beta)はベータ版のため、以下で紹介している画像とは異なる画面となっている場合があります。
- 無料で利用できるのは[スタンダード エディション]のみです。
- 今回ご紹介するサービスについての利用条件や規約、サポート内容については提供会社が提示する内容をご確認ください。
続きを読む "Googleカスタム検索を利用してブログにサイト内検索を設置" »
SMO 施策、次の一手
 今回は、TypePad ビジネス で運営するブログと mixi(チェック、イイネ!)や Facebook(いいね!)など、ソーシャルメディアとの連携がさらにパワーアップする「Open Graph Protocol (以下 OGP)」についてご紹介します。
今回は、TypePad ビジネス で運営するブログと mixi(チェック、イイネ!)や Facebook(いいね!)など、ソーシャルメディアとの連携がさらにパワーアップする「Open Graph Protocol (以下 OGP)」についてご紹介します。
実は2月のリリースですでに対応しています!
OGP は、ブログとソーシャルメディアをよりスムーズに連携させる仕組みとして昨今注目されつつあります。
TypePad ビジネスでは、すでに 先月2月22日のリリース にて OGP を標準実装し、対応が完了しました。早速ですがどのような効果があるのか詳しく見てみましょう。
続きを読む "Open Graph Protocol で mixi や Facebook などソーシャルメディアとの連携を強化" »
ブログのテーマを作るというプロジェクトとは?
今回の TBB では、先日(2011年2月22日)リリースした2つの新テーマ「ニュースペーパー」と「フォトウォール」のデザイン設計を担当した 株式会社オレンジクラフト 代表の小林長武氏に、テーマ作りにまつわるプロジェクトの裏話をうかがったインタビューの様子をお届けします。

続きを読む "新テーマデザインを担当したオレンジクラフト小林長武氏へのインタビュー" »
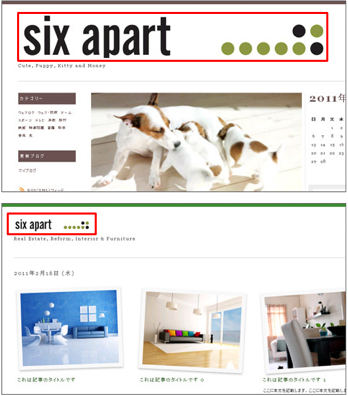
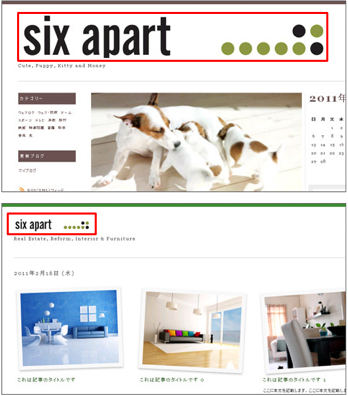
標準テーマを維持したままオリジナリティを演出
昨日(2011年2月22日)ベータ版として公開した新デザインテーマ「ニュースペーパー」と「フォトウォール」に、標準テーマのまま(上級者テンプレートに変換せず)さらにカスタマイズして利用するためのTIPSとして、サイト上段の共通ヘッダーにオリジナルのロゴを追加する方法をご紹介します。

続きを読む "オリジナルロゴを追加 - 新テーマ「ニュースペーパー」「フォトウォール」をさらにカスタマイズ" »
 今回の TBB では、TypePad ビジネス の 上級テンプレート を使って構築しているブログの中で、記事の概要(要約)として入力したテキストを、記事ごとに固有(ユニーク)な Meta Description(メタタグ)として反映させるための TIPS をご紹介します。
今回の TBB では、TypePad ビジネス の 上級テンプレート を使って構築しているブログの中で、記事の概要(要約)として入力したテキストを、記事ごとに固有(ユニーク)な Meta Description(メタタグ)として反映させるための TIPS をご紹介します。
SEO(検索エンジン最適化)施策の一つとしてぜひ取り組んでみてください。
- TypePad ビジネスの仕様
- head-common をコピー
- head-individual にペースト
- Meta Description の定義を編集
- 概要テキストが Meta Description に反映された様子
- Google の検索結果に Meta Description が反映された様子
- 補足:キーワードを Meta Keywords に反映する方法
続きを読む "概要(記事の要約)を記事ページのMeta Descriptionに反映" »
 TypePad ビジネス の標準テンプレートとして提供している Mosaic、手軽にオリジナリティが出せるテーマとしてすでにたくさんのサイトでご利用いただいています。
TypePad ビジネス の標準テンプレートとして提供している Mosaic、手軽にオリジナリティが出せるテーマとしてすでにたくさんのサイトでご利用いただいています。
利用方法や、無料で配布しているサンプル・バナーなどは以下のチュートリアル記事をチェックしていただくとして。
今回の TBB では、実際にこの Mosaic テーマを使って運用している TypePad ビジネス の導入事例をピックアップしてご紹介します。
- 株式会社アイタス
- Avid Japan Music Blog
- 『hibiki1973』五感に響く家づくり。第一建設本社Blog
- splash
続きを読む "Mosaic テーマをつかった秀逸な事例" »
より直感的に、より効率的にテンプレートを編集
先日 10 月 19 日の月例リリース にて、上級者テンプレートの編集画面がより編集しやすく、さらに使いやすくなりました。
具体的には、上級者テンプレートの編集画面を、タグごとに色分けして表示することが可能になります。
色分け表示を有効にするための設定は、以下になります。
続きを読む "上級者テンプレートの編集画面をタグごとに色分けする" »
ブログ記事から直接 Evernote へ記事を保存(クリップ)

今回の TBB では、上級者テンプレートを利用している場合のみに利用できる Evernote サイトメモリーボタンの設置方法をご紹介します。
TypePad ビジネス では、標準テンプレートを利用いただいている方にも 2010年11月16日に Evernote 連携機能を提供開始予定ですが、今回は先行して上級者テンプレート用のデザイン TIPS としてご紹介します。
続きを読む "Evernote サイトメモリーボタンを設置する〜上級者テンプレート編" »
今回 10 月 19 日の月例リリースから TypePad ビジネス で上級者テンプレートを利用しているブログにも、ブログのフッターに mixi の「mixi チェック」ボタンが設置できるようになりました。

※ mixi チェックボタンを設置できるのは、個別ページのみです。(ブログ全体には設置できません。)
※ 標準ドメイン「---.typepad.jp」、「---.weblogs.jp」いずれかを利用中のサイトのみで設置できます。
独自ドメインを設定しているサイトではこのページで紹介している手順は利用できません。以下の手順にて設置を行ってください。
- mixi にてコーポレートアカウントを取得する
- mixi チェック利用の申請を行い、チェックキーを取得する
- mixi チェック表示用のスクリプトを手順 9 で紹介しているテンプレート内にある <$MTMixiCheck$> の代わりに [テンプレートの内容] に挿入する
続きを読む "上級者テンプレートを利用したブログでも「mixi チェック」が利用可能に" »
文章の段落分けをちょっとクールに
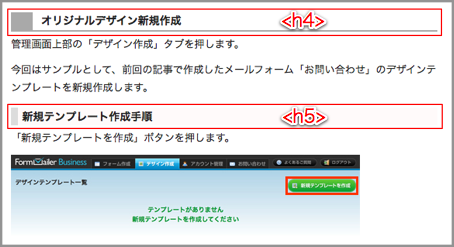
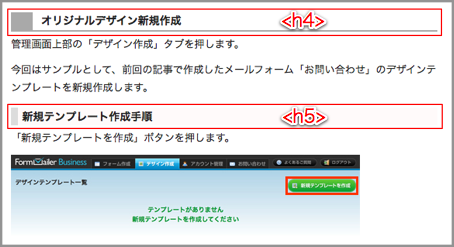
今回の TBB では、ブログ記事本文の見出し要素(Headline)にデザイン(スタイル)を施したい場合に使える、ちょっとクールな カスタム CSS テクニック をご紹介します。
具体的には、文中の HTML で定義する <h4> と <h5> に、それぞれ個別の見出し用デザインを設定していきます。

※ TBB 記事本文中の <h4>、<h5> で施している見出しデザイン例
※ TBB で利用している Mosaic テーマ内のパーツではすでに <h1> 〜 <h3> 要素が使われているため <h4> と <h5> を本文の見出し要素として利用
続きを読む "見出し要素(h4、h5)のカスタムCSSテクニック" »
 今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。
今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。