記事フッターに表示できる Twitter ボタンが多機能な公式 Twitter ボタンになりました
今回は、前回紹介した「TypePad ビジネスが mixi チェックに対応」に引き続き、記事フッターに設置できるシェアボタンに追加された新機能のご紹介です。

すでに多数ご利用いただいている Twitter のシェアボタンが、今週おこなわれた月例リリースで Twitter 公式のボタンデザインに変更され、より高機能になりました。
今回は、前回紹介した「TypePad ビジネスが mixi チェックに対応」に引き続き、記事フッターに設置できるシェアボタンに追加された新機能のご紹介です。

すでに多数ご利用いただいている Twitter のシェアボタンが、今週おこなわれた月例リリースで Twitter 公式のボタンデザインに変更され、より高機能になりました。
本日のリリースで TypePad ビジネス にも mixi チェックボタンを設置できるようになりました!
今回のリリースではまず(上級者テンプレートではない)標準テンプレートのブログをご利用のお客様のみに、先行してご利用いただけるようになっています。
後述する設置方法をご確認の上、ぜひご利用ください。

※ mixi チェックボタンを設置できるのは、個別ページのみです。(ブログ全体には設置できません。)
※ 現在は標準ドメイン「---.typepad.jp」、「---.weblogs.jp」いずれかを利用中のサイトのみで設置できます。(独自ドメインを設定しているサイトには設置できません。)
※ 上級者テンプレートへの実装方法については「上級者テンプレートを利用したブログでも「mixi チェック」が利用可能に」をご覧ください。(2010/10/21 追記)
 今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
今回は Twitter が公式に配布しているブログパーツ「プロフィールウィジェット」を TypePad ビジネス で運営するブログのサイドバーに設置する方法をご紹介します。
このブログパーツを設置すれば、自社の Twitter アカウントでつぶやいた最新の情報を、ブログ訪問者にもリアルタイムに伝えていくことができます。
もしも TypePad ビジネスでブログを運営していて、かつ Twitter も使われている方はぜひ今回紹介する手順を参考にして、設置にチャレンジしてみてください。
※ 今回紹介するサービスやソフトウェアの利用規約ならびにサポート条件、登録商標などについては各開発元が掲示する内容をご参照ください
今回は多くの TypePad ビジネス ユーザーから「設置したい!」というご要望の多い、ツールバーの設置方法についてご紹介します。
ツールバーとは、よく利用するメニューを抜粋したものになります。ページのヘッダやフッタによく用いられます。
今回ご紹介する設定を施していただければ、以下スクリーンショットのようなイメージのツールバーを各ページの最上段に設置することができます。
今週からこの TBB でも最上段にツールバーを設置開始したのでご覧いただけることでしょう。
とてもカスタマイズしやすいソースコードなので、設置するページに合わせてメニューの内容を書き換えてご利用ください ![]()
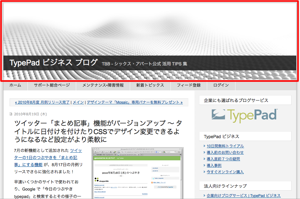
 好きなバナーをアップするだけで簡単にデザインをカスタマイズできるデザインテーマ「Mosaic」、すでにいくつもの TypePad ビジネス を使ったサイトでご利用いただいています。
好きなバナーをアップするだけで簡単にデザインをカスタマイズできるデザインテーマ「Mosaic」、すでにいくつもの TypePad ビジネス を使ったサイトでご利用いただいています。
※ 右のサムネールの赤線でかこんだ箇所の画像がバナーです
われらが TBB も、今週からこの Mosaic テーマに切り替えてみたのでお気づきになったことでしょう。
このテーマをさらに使ってみていただくために、今回は特別に以下11の業種別にイメージしたバナー画像を準備し、無料でダウンロードいただけるようにしました。
こちら、わたしたち TypePad ビジネスチームからの(ちょっと遅めの)ささやかな夏のお中元です。ぜひ試してみてください ![]()
今回は前々回の記事で紹介した Blog It ブックマークレット を早速使い、 TypePad ビジネス ユーザーにも参考になる SEO(検索エンジン最適化)関連の TIPS をご紹介します。
特にデザインを上級者テンプレートに変更して利用されている方は『必ず![]() 』このポイントを見逃さないでください
』このポイントを見逃さないでください ![]()
先日2010年6月15日にリリースされた新機能で、上級者テンプレートの編集が断然便利になったことは 前回ご紹介 させていただきました。
さっそくお試しいただいた方も多いかと思いますが、カスタマイズ中の TypePad ビジネス で運営するブログに、さらにもう "一手間" 加える TIPS をご紹介します。
2010年6月15日のリリース にて、テンプレートモジュールを使った上級者テンプレート編集が格段にしやすくなりました。
今までのテンプレートモジュールは、TypePad ビジネス のシステムに保存されている共通テンプレートを読み込んでいたため、編集を行うまでに以下の手順が必要でした。
自分で書いていて言うのもなんですが、これがとても煩雑なのです… ![]()
今まで TypePad ビジネス で上級者テンプレートの編集をされたことがある方ならきっと、「フッター項目をちょっと編集したいだけなのに、編集するまでの道のりが遠い!」なんて思いをされたことがあるでしょう。
今回のリリースでは、そんな悩みを改善しました。
なんと、既存テンプレートを上級者テンプレートに変換するだけで、テンプレートモジュールが自動的に展開されるようになったのです。
この追加機能により、たとえば「全部の記事のフッターに、共通する定型文を表示したい」と思った時に、既存のテンプレートから上級者テンプレートに変換するだけで、修正が必要となるテンプレートモジュール「entry-list」や「entry-list-sticky」の編集がすぐに開始できるようになりました。
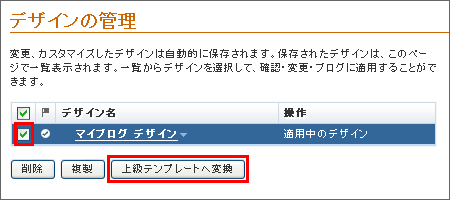
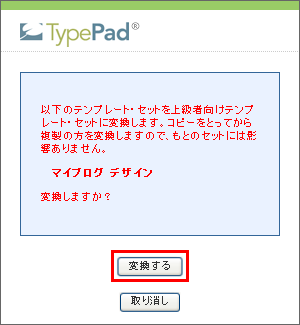
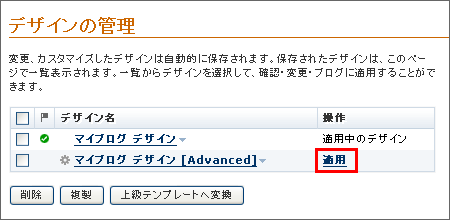
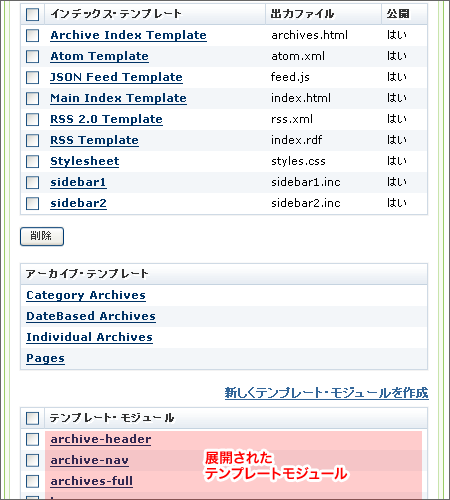
既存のテンプレートから上級者テンプレートに変換する具体的な手順と、テンプレートモジュールが展開される場所は以下の通りです。



以上で、既存テンプレートを上級者テンプレートに変換する作業は完了です。
テンプレートを適用すると、そのデザインに含まれている上級者テンプレートが一覧表示されたデザイン編集画面に移動します。
すでにテンプレートモジュールが展開されているので、すぐに編集が開始できます ![]()

前回のリリースに続いて、さらに強化された上級者テンプレートの編集機能はいかがでしたでしょうか?
次回は、展開されたテンプレートモジュールを利用して、さらに便利に使う方法をご紹介します。お楽しみに![]()
5月19日から TypePad ビジネス でのサポートが開始された MT タグ のなかから MTIf と MTSetVarBlock の使い方(ユースケースとサンプルコード)を、ProNet に所属する Six Apart ソリューションパートナー であり、TypePadデザインカスタマイズ というサービスも展開している 合同会社アライアンス・ポート が運営する「#Fairground」という web マガジンにてご紹介いただきましたので報告します。
5 月 19 日のリリースで強化された上級者テンプレート編集機能、便利な 3 つの機能のうちの 2 つは 前回の記事 でご理解いただけたかと思います。
今回は 3 つの中で、実は一番大きく変わった残りの新機能について、じっくりご紹介していきます。
この機能、一度使うと病みつきになりますよ。使いなれてしまうと、「この機能無しには上級者テンプレートの編集はできない!」というぐらいに大事な機能になること間違いなしです。そんな機能が、具体的にどう動くかというと…
たとえば、[Main Intdex Template] の編集画面を開いた時、以下のように [テンプレートの内容] の右側に、今開いているテンプレート内にインクルードしているモジュール一覧が表示されます。
テンプレート内にインクルードしているモジュールが一覧で表示されて、しかもモジュール名をクリックすると、そのモジュールの編集画面に移動することができます。
この機能を利用すると、複数のモジュールをインクルードしていても、まるで 1 つのテンプレートを編集するような感覚でいくつものモジュールを編集することが可能です。
そして、さらに便利にモジュールを編集(作成)するための機能も追加されました。
モジュール一覧が表示されている部分をよく見ると、 [entry-list (作成)] という表記があります。
これは、[Main Index Template] にインクルードする、という指定をしているけれど、インクルード先がまだ作成されていないモジュールです。
これがとても便利!
以前は、インクルード先のモジュールを作成してから、そのモジュールをインクルードするための指定をインクルード元のテンプレートに記入する、という手順が必要でした。
もしその手順を間違えて、先にインクルード元のモジュールに「このモジュールをインクルードする」という指定だけを記入すると、テンプレートを [保存] し再構築を行った時にエラーとなっていたのですが…
この機能が追加されたおかげで、今後は [保存] をクリックした時点で、まだ未作成のモジュールまで教えてくれます。
さらに、未作成モジュール名の右側に表示される [作成] という部分をクリックすると、未作成であるそのモジュールの新規作成画面に移動するので、いちいちテンプレート一覧画面に戻ってモジュールの作成ボタンをクリックして…なんて手間も無く、スムーズにモジュールの追加が可能です。
以前はモジュールの中身を編集(もしくは追加)するとなると、以下のような手順が必要でした。
文章だとたったの 3 ステップですが、実際にやると、テンプレート一覧画面とテンプレート新規作成(編集)画面を行ったり来たりの繰り返しがあったり、作成したいモジュールが多いと意外と大変で、いつの間にかどこまでやったかわからなくなってしまったり… ということがあったかと思います。
けれど、今後はインクルード元のテンプレート内に、編集したいモジュールを先にインクルードする指定を行って(上記 2 と 3 の手順を先におこなって)テンプレートを保存する、表示されたモジュール一覧から 1 つずつモジュールを作成・編集する、というような作業が可能です。
1 つのテンプレートを元に作業ができるので、複数のモジュールを編集したい場合でも、どこまで作業したかがわかりやすく、インクルードしているモジュールが一覧でわかるので、管理もしやすくなりますよ。
この機能は、今まで上級者テンプレートを使いこなしてきた方も、これから上級者テンプレートを利用する方にも、とても便利な機能として利用できるかと思います。
前回の記事 で紹介した機能とあわせて、強化された「上級者テンプレート編集機能」を、ぜひこの機会にお試しください ![]()
TypePad対応MTタグ:
上級者テンプレート:

Copyright 2003- Six Apart, Ltd. All rights reserved.