Open Graph Protocol で mixi や Facebook などソーシャルメディアとの連携を強化
SMO 施策、次の一手
 今回は、TypePad ビジネス で運営するブログと mixi(チェック、イイネ!)や Facebook(いいね!)など、ソーシャルメディアとの連携がさらにパワーアップする「Open Graph Protocol (以下 OGP)」についてご紹介します。
今回は、TypePad ビジネス で運営するブログと mixi(チェック、イイネ!)や Facebook(いいね!)など、ソーシャルメディアとの連携がさらにパワーアップする「Open Graph Protocol (以下 OGP)」についてご紹介します。
実は2月のリリースですでに対応しています!
OGP は、ブログとソーシャルメディアをよりスムーズに連携させる仕組みとして昨今注目されつつあります。
TypePad ビジネスでは、すでに 先月2月22日のリリース にて OGP を標準実装し、対応が完了しました。早速ですがどのような効果があるのか詳しく見てみましょう。
mixiチェックの場合
OGPに対応することで、TypePadビジネス のブログから mixiチェック したときにどのような変化が起きたのでしょうか? 実際の例で見ていきましょう。
たとえばブログで記事を読んだ訪問者が、記事のフッターに表示された mixiチェック や mixiイイネ!(設置方法はこちら) のボタンを押すと、OGP は、記事の「タイトル」「概要」といったより詳細な情報を mixi 側に伝えます。
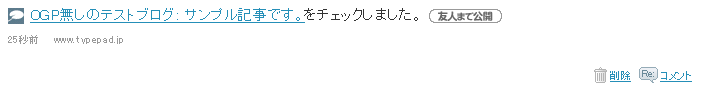
例:OGP 非対応のブログから mixiチェックした場合
仮に OGP に対応していないブログ記事を mixiチェックすると、mixi 側では以下のように表示されます。
 ご覧いただけるように、概要の表示されない不完全な状態で掲載されています。
ご覧いただけるように、概要の表示されない不完全な状態で掲載されています。
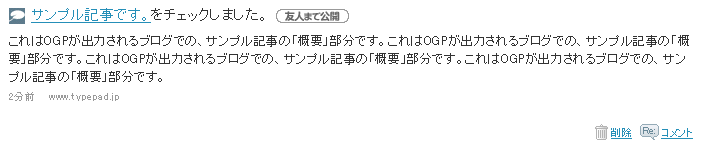
例:OGP に対応したブログから mixiチェックした場合
一方、OGP に対応したブログ記事を mixiチェックすると、以下のように、記事タイトルに加えて記事の概要が mixi 側リンクに付記されるようになります。
 このようにOGP対応を進めることで、ブログ記事についてのより多様で正確な情報をソーシャルメディアへ流すことができ、より的確な誘導が可能になります。
このようにOGP対応を進めることで、ブログ記事についてのより多様で正確な情報をソーシャルメディアへ流すことができ、より的確な誘導が可能になります。
TypePad ビジネスのブログをOGP対応する方法
標準テンプレートの場合
TypePad ビジネス の標準テンプレートで運営するブログにおいて、OGP 対応をする際のステップは以下の通りです。
- 記事のフッターに mixiチェックボタン(設置方法)や Facebookいいね!ボタン(設置方法)を表示
ボタンを設置して、ブログを見たユーザーが気軽にmixiやFacebookにシェアできるようにしましょう。 - (2月22日のリリース日以降ブログの再構築を行っていない場合)ブログ全体の再構築を実行
ブログを再構築後、ブログのトップページや各記事ページのソースを開き、以下のような記述が含まれていれば対応完了です。
<meta property="og:title" content="(ブログ名がはいります)" />
<meta property="og:type" content="blog" />
<meta property="og:description" content="(副題がはいります)" />
<meta property="og:url" content="(ブログURLがはいります)" />
<meta property="og:site_name" content="(ブログ名がはいります)" />
上級者テンプレートの場合
上級者テンプレートを使用中のブログを OGP に対応させるためのステップは以下のとおりです。
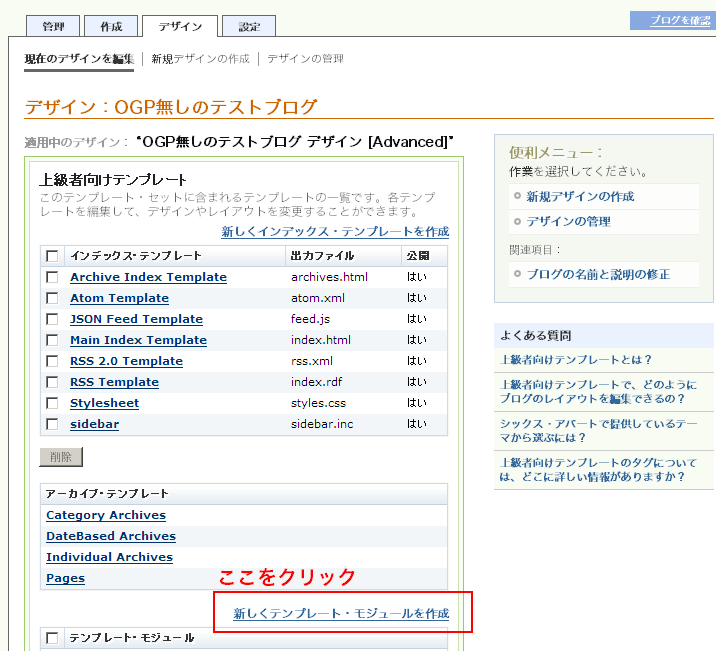
"open-graph-index"テンプレート・モジュールを作成
上級テンプレートの編集画面にて、[新しくテンプレート・モジュールを作成] をクリックします。

テンプレート・モジュールの作成画面にて、テンプレート名に「open-graph-index」と入力します。テンプレートの内容には、下記の内容をコピー・アンド・ペーストし、[保存]します。
<meta property="og:title" content="<$MTBlogName encode_html="1"$>" />
<meta property="og:type" content="blog" />
<MTBlogIfDescription><meta property="og:description" content="<$MTBlogDescription encode_html="1"$>" /></MTBlogIfDescription>
<meta property="og:url" content="<$MTBlogURL$>" />
<meta property="og:site_name" content="<$MTBlogName encode_html="1"$>" />
"open-graph-individual"テンプレート・モジュールを作成
同様に、さらにもうひとつ別のテンプレート・モジュールを作成します。テンプレート・モジュールの作成画面にて、テンプレート名に「open-graph-individual」と入力し、テンプレートの内容には、下記の内容をコピー・アンド・ペーストし、[保存]します。
<meta property="og:title" content="<$MTEntryTitle encode_html="1"$>" />
<meta property="og:type" content="article" />
<meta property="og:description" content="<$MTEntryExcerpt remove_html="1" convert_breaks="0" strip_linefeeds="1"$>" />
<meta property="og:url" content="<$MTEntryPermalink$>" />
<meta property="og:site_name" content="<$MTBlogName encode_html="1"$>" />
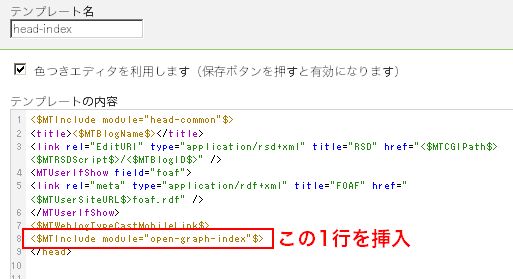
"head-index"テンプレート・モジュールに1行追加
"head-index"テンプレート・モジュールの編集画面を開き、最後の行の1行前(</head>の直前)に、下記の一行を挿入します。
<$MTInclude module="open-graph-index"$>
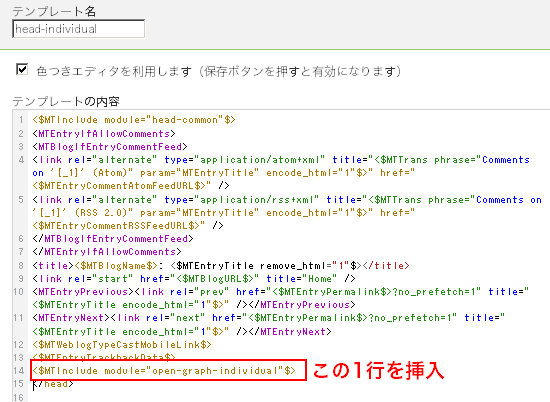
"head-individual"テンプレート・モジュールに1行追加
同様に、"head-individual"テンプレート・モジュールの編集画面を開き、最後の行の1行前(</head>の直前)に、下記の一行を挿入します。
<$MTInclude module="open-graph-individual"$>

そしてブログ全体を再構築すれば、上級者テンプレートの OGP 対応は完了です。
ブログのソーシャルメディア対応をさらに促進
いかがでしたか?
今回ご紹介した OGP(Open Graph Protocol)対応の他にも、TypePadビジネスブログの「SMO (SMO = Social Media Optimization<ソーシャルメディア最適化>)」カテゴリには、ブログをソーシャルメディアへ対応し、最適化させるためのいろいろな TIPS が多数掲載されています。
是非参考にしていただき、ブログをさらに「ソーシャル化」していってください!






コメント