上級者テンプレートでブログのデザインを管理している方や、これから上級者テンプレートを利用しようとしている方に朗報です。
先日 5 月 19 日のリリースで TypePad ビジネス の上級者テンプレート編集に役立つ機能が 3 つも追加されました。
上級者テンプレート編集時に役立つ新機能
- MT タグの大文字と小文字を区別しない
- 上級者テンプレートの記述内容に誤りがあった場合、どの部分に誤りがあるかをエラー内容として表示
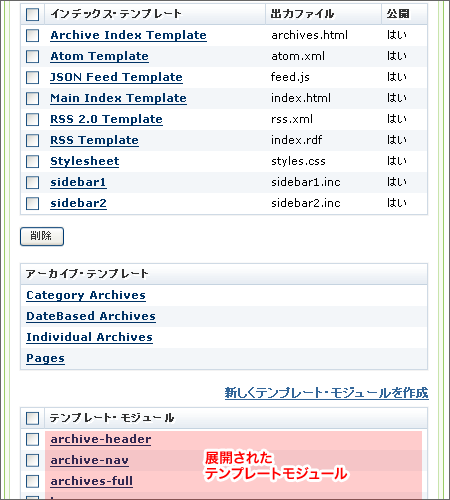
- テンプレートの編集画面にインクルードしているモジュールの一覧とそのモジュールへのリンクを表示
これらは、上級者テンプレートの編集がぐんと楽になる便利な機能です 
具体的にどのように便利か、どのように利用するのか、詳しくご紹介いたします。
MT タグの大文字と小文字を区別しなくなりました
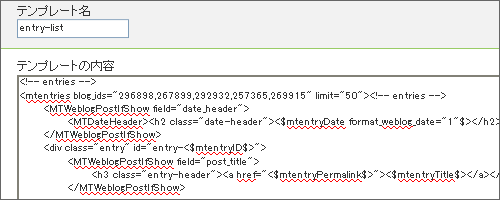
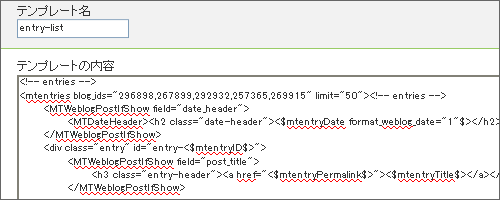
この機能は、たとえば <MTEntries>
タグを利用する場合、今までは <MTEntries> の MTE の部分を小文字で記入すると <MTEntries>
タグとして正常に動作しませんでした。
けれど今後は
<mtentries> と記入してもエラーにならず、正常に動作します。
これにより、「大文字と小文字を間違えた!」というような、後から探し出すのには苦労するような記入ミスがあっても大丈夫。大文字か小文字か、という細かい部分にとらわれず、存分にテンプレートの編集をおこなうことができます。

上級者テンプレートの記述内容に誤りがあった場合、どの部分に誤りがあるかをエラー内容として表示
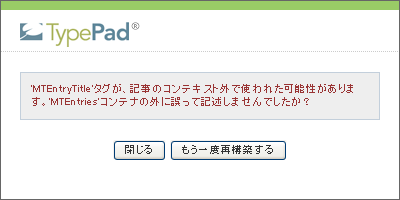
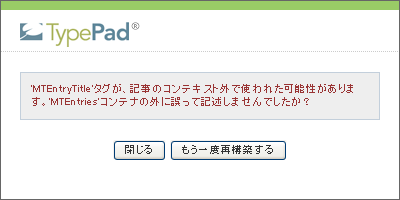
上級者テンプレートの記述内容に誤りがあった場合、 [保存] ボタンをクリックした後、または [公開] ボタンをクリックした後(再構築後)のいずれかのタイミングで、どのような誤りがあるかをエラーの内容として表示するようになりました。
たとえば <MTEntries> というブロックタグ内に記入しなければならない MT タグを
<MTEntries>~</MTEntries> の外に記入してしまった、など、MT
タグの記述形式に沿っていない書き方をしてしまった場合、今
までは、どのような記述が問題になっているか、ブログを管理しているお客様には見えませんでした。
今後はどのようなミスがあるかをテンプレートの
[保存] 時や [公開] (再構築)時にすぐ確認できるので、素早く対応が可能です。

いかがでしょうか? 今回は 3 つの新しい機能のうち、2 つの機能をご紹介しました。これだけでも上級者テンプレートの編集がとてもやりやすくなりますよね。
次回は、3 つのうちの残り 1 つ、「テンプレートの編集画面にインクルードしているモジュールの一覧とそのモジュールへのリンクを表示」機能についてご紹介します。
次にご紹介する機能は、さらに上級者テンプレートを使いこなすために重要な機能となるので、記事を読んで、ぜひマスターしてくださいね。それでは、次回をお楽しみに 
 7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!
7月の新機能として追加された ツイッターの1日のつぶやきを「まとめ記事」にする機能 が、8月17日の月例リリースでさらに強化されました!![]()