携帯閲覧ページの CSS を操作してデザインにオリジナリティを
TypePad ビジネスサポート担当の野原です。
お待たせしました。前回 に引き続き今回は、携帯閲覧ページカスタマイズ方法後編… CSS で携帯閲覧ページをカスタマイズする方法をご紹介します。
- CSS を使ってデザイン適用させた携帯閲覧サイトの様子
- 下準備:ブログを上級者テンプレートにする
- 携帯閲覧ページの CSS を編集する
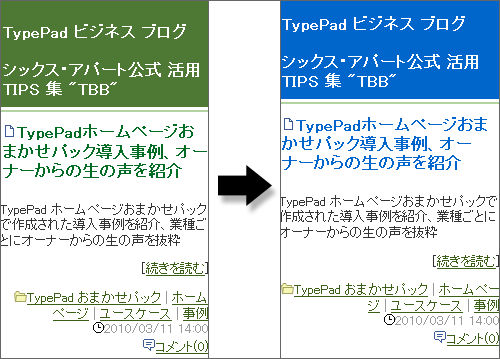
CSS を使ってデザイン適用させた携帯閲覧サイトの様子
たとえば携帯閲覧ページの CSS を操作して、イメージカラーを緑から青に変えると、このように見えます。

下準備:ブログを上級者テンプレートにする
※ 携帯閲覧ページの CSS を編集するには、上級者テンプレートを利用する必要があります。上級者テンプレートを利用していないブログでは、以下の方法は行えません。
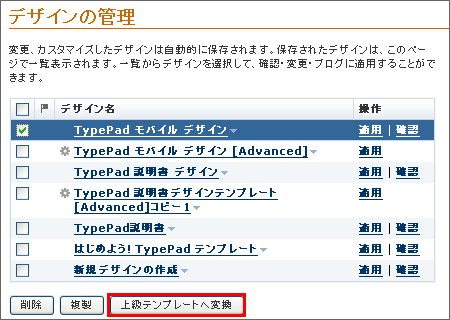
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] - [デザインの管理] を開く
- [適用中のデザイン] の表記があるデザインにチェックを入れる

- [上級テンプレートへ変換] をクリック
- 確認画面が表示されるので [変換する] をクリック
- 「(変換前のデザイン名) [Advanced]」という名前でデザインが作成されるので、そのデザイン名の右にある [適用] をクリック
例:変換前のデザイン名が「My Blog デザイン」ならば、「My Blog デザイン [Advanced]」となります。
以上の手順で、ブログのテンプレートが上級者テンプレートに変更されました。
※ ここまでの手順では利用しているデザインを上級者テンプレートに変換しただけですので見た目に変化はありません。
現在利用しているデザインを上級者テンプレートに変換する手順について詳細は、以下ページを参照してください。
上級者テンプレートを作成する:
下準備が完了したら、実際に携帯閲覧ページの CSS を変更してみましょう。
手順は以下のとおりです。
携帯閲覧ページの CSS を編集する
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [新しくインデックス・テンプレートを作成] をクリック
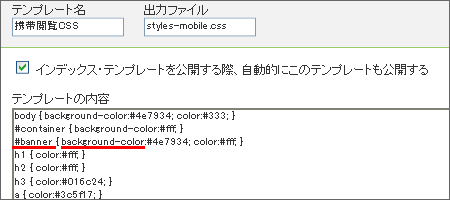
- [テンプレート名] に任意の名前を入力し [出力ファイル] に [styles-mobile.css] と入力
- ブラウザの別ウィンドウ(または別タブ)を開いて以下の URL にアクセスし、表示された CSS を全部コピー
http://ブログURL(ブログフォルダ名含む)/styles-mobile.css
※ http://biz.lekumo.biz/tbb/ という URL の場合 http://biz.lekumo.biz/tbb/styles-mobile.css となります。 - [テンプレートの内容] にコピーした CSS を貼り付け

- 変更したい箇所の CSS を書き換える
今回はバナー画像表示部分の背景色を変更するために CSS ソース内の [#banner] という部分にある [background-color: #4e7934;] このような記述の、カラーコード(#4e7934)部分を変更します。 - [保存] をクリック
- [公開] をクリック
以下 URL で指定されていない項目も、作成した [styles-mobile.css] に追記することで変更することができます。
http://ブログURL(ブログフォルダ名含む)/styles-mobile.css
[styles-mobile.css] のサンプル CSS や、携帯閲覧ページの HTML 構造について詳細は、以下ページを参照してください。
携帯閲覧ページの CSS を編集する方法:
以上のテクニックを活用することで、携帯閲覧ページのデザインにも各社のオリジナリティを発揮することができます。ぜひご活用してみてください ![]()





コメント