携帯閲覧ページのカスタマイズ方法(バナー画像設置編)
TypePad ビジネス サポート担当の野原です、
いつもご利用いただきありがとうございます。
今回は、TypePad ビジネス をご利用の方向けに、
2回に分けて携帯閲覧ページのカスタマイズ方法をご案内します。
- 携帯閲覧ページの上段にバナー画像設置
- 設置した様子
- 携帯閲覧ページにオリジナルのバナー画像を表示する手順
- さらなる携帯閲覧ページのカスタマイズ
携帯閲覧ページの上段にバナー画像設置
TypePad ビジネス では、携帯閲覧ページの HTML を編集することができません。
しかし、画像置き換え機能と CSS を利用することで、オリジナルページを作ることが可能です。この方法を利用するだけでも、携帯閲覧ページのイメージは大きく変わります。
特に、画像置き換え機能は簡単に利用できる上、携帯閲覧ページのメインとも言えるバナー画像を表示することができますので、ぜひご利用ください。
CSS と画像置き換え機能を利用して、携帯閲覧ページをカスタマイズする方法をご案内します。
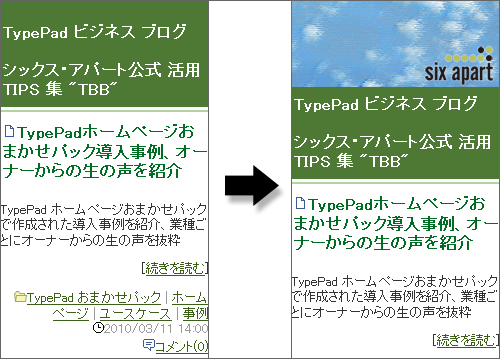
設置した様子
携帯閲覧ページ全体のイメージを決めるために、まずは一番最初に目に入るバナー画像を決めましょう。
- バナー画像は、お使いの画像編集ソフトで作成してください。画像編集ソフトのご利用方法については、各ソフトのサポートへご確認ください。
- 容量が大きすぎるバナー画像を作製してしまうと、容量オーバーとなり携帯電話から閲覧できませんのでご注意ください。
(今回の例に使用したバナー画像は 35.3KB です。)
バナー画像を設置すると、以下のようになります。

携帯閲覧ページにバナー画像を表示するための具体的な手順は以下のとおりです。
携帯閲覧ページにオリジナルのバナー画像を表示する手順
- バナー画像を作製し [banner-logo.gif] というファイル名で保存
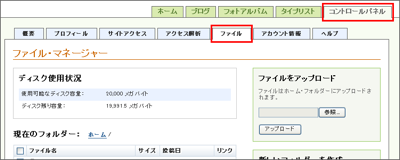
- TypePad の管理画面にログインし [ホーム] - [コントロールパネル] - [ファイル] を開く

- 画像を表示したいブログフォルダ名をクリック
例:http://biz.lekumo.biz/tbb/ の携帯閲覧ページにバナー画像を表示したい場合 [tbb] をクリック - [新しいフォルダーを作成] 項目に [mobile-images] と入力し [作成] をクリック
- [mobile-images] をクリックし [mobile-images] フォルダ内に移動
- [ファイルをアップロード] 項目の [参照...] をクリック
- 手順 1 で作成した [banner-logo.gif] ファイルをアップロード
この手順で、携帯閲覧ページにバナー画像が表示されます。
バナー画像をアップロードしたブログを携帯電話で確認してみてください。
(携帯電話によっては、キャッシュの影響でバナー画像がすぐに表示されない場合があります。その場合は、ページの再読み込みをお試しください。)
携帯閲覧ページの画像については、バナー以外に、以下の画像もオリジナルの画像に置き換えることができます。
 記事
記事 時間
時間 コメント
コメント プロフィール
プロフィール コメントエラー
コメントエラー カテゴリー
カテゴリー 投稿者
投稿者 メイン
メイン
画像置き換えの手順について詳細は、以下ページを参照してください。
携帯閲覧ページでオリジナルの画像を表示する:
携帯閲覧ページにバナー画像を設置すると、ページの印象がだいぶ変わります。
他にも会社のイメージキャラクターなどを利用して、上記画像リストを置き換えてみてください。
さらなる携帯閲覧ページのカスタマイズ
せっかくなので、バナー画像に合わせて、ページ内の配色も変更してみましょう。…と、続けてご紹介したいところですが、少し長くなってしまったのでここで小休止。
携帯閲覧ページの CSS を編集する方法については、次回ご案内します。
次回をお楽しみに ![]()





コメント