ゼロからフォームをデザインする方法 - はじめようフォームメーラー5
第5回 オリジナルデザインテンプレートの作成から適用まで
 今回は、「はじめようフォームメーラー」シリーズの第5回目としてオリジナルデザインテンプレートの作成から適用までの手順について詳しくご紹介していきます。
今回は、「はじめようフォームメーラー」シリーズの第5回目としてオリジナルデザインテンプレートの作成から適用までの手順について詳しくご紹介していきます。
フォームのデザインへ自社のブランドイメージを反映させるなど、オリジナルテンプレートの作成にぜひトライしてみてください。
- オリジナルデザイン新規作成
- オリジナルデザインテンプレートの編集
- オリジナルデザインテンプレートの適用
オリジナルデザイン新規作成
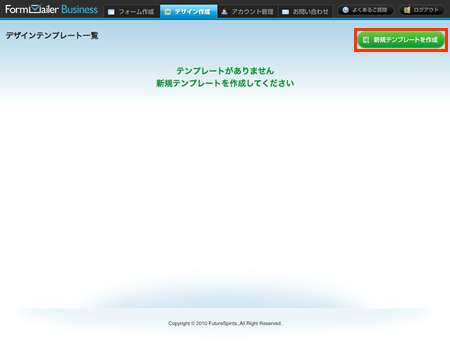
管理画面上部の「デザイン作成」タブを押します。
今回はサンプルとして、前回の記事で作成したメールフォーム「お問い合わせ」のデザインテンプレートを新規作成します。
新規テンプレート作成手順
「新規テンプレートを作成」ボタンを押します。

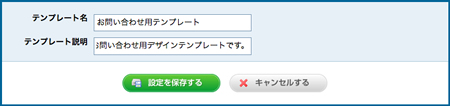
ダイアログボックスが開きますので、「テンプレート名」と「テンプレート説明」をそれぞれ入力し、「設定を保存する」ボタンを押します。

ダイアロボックスが閉じると、前項で設定した「お問い合わせ用テンプレート」がデザインテンプレート一覧に並びます。
「お問い合わせ用テンプレート」の入力項目を編集するために「編集」ボタンを押してデザイン編集画面に進みます。

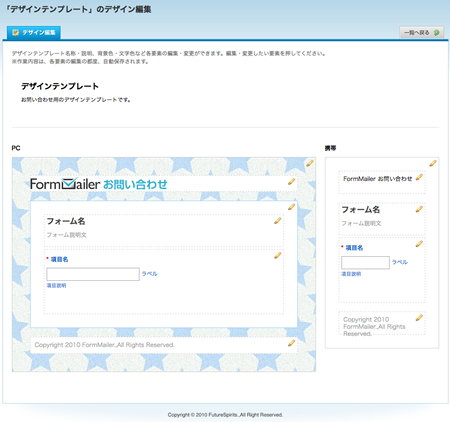
オリジナルデザインテンプレートの編集
テンプレート編集画面では、「PC用」「携帯用」それぞれのヘッダー、フッター、フォームの項目名や説明、ラベルなど、各要素のデザインを編集できます。

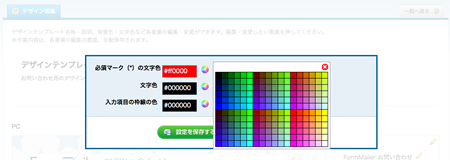
ここでは各要素の編集作業にあわせて、画像の挿入やテキストの編集、背景色、文字色、枠線色などのデザイン調整もおこなえます。
※各要素の変更・編集の都度、自動保存されますので編集内容を誤って保存し忘れることはありません。


編集画面では編集内容を簡易プレビューとして確認できます。

デザインテンプレートの編集が完了したら、「お問い合わせ」に今回作成したオリジナルデザインテンプレートを反映します。
オリジナルデザインテンプレートの適用
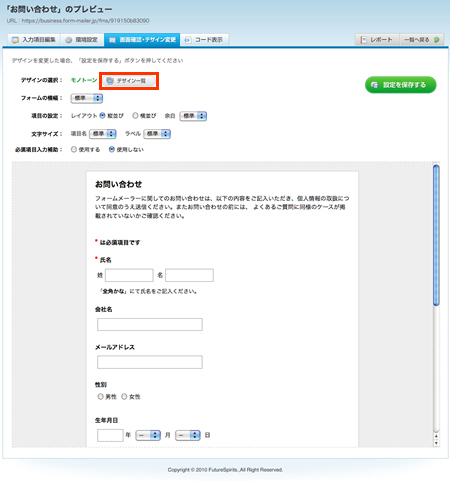
「フォーム作成」タグを押してフォーム一覧に戻り、フォーム一覧の中から「お問い合わせ」の「画面確認・デザイン変更(プレビュー)」ボタンを押します。
![]()
プレビュー画面では、デザインテンプレートの選択、フォームの横幅や項目のレイアウトなどの変更ができます。

デザインテンプレートを変更するには「デザインの選択」の「デザイン一覧」を押します。
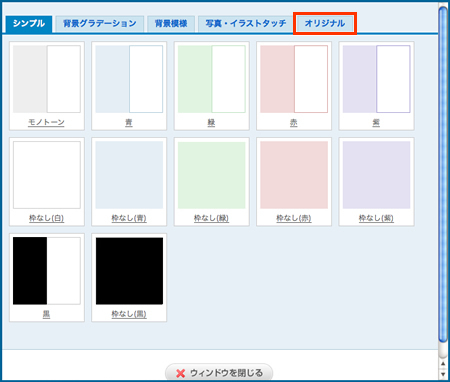
オリジナルデザインテンプレートは、ダイアログの「オリジナル」タブを押して、作成した名称のテンプレート(今回の例では「お問い合わせ用テンプレート」)を選択します。
※ プリセットデザインテンプレートも多数ご用意しております。詳しくは前回の記事をご覧ください。

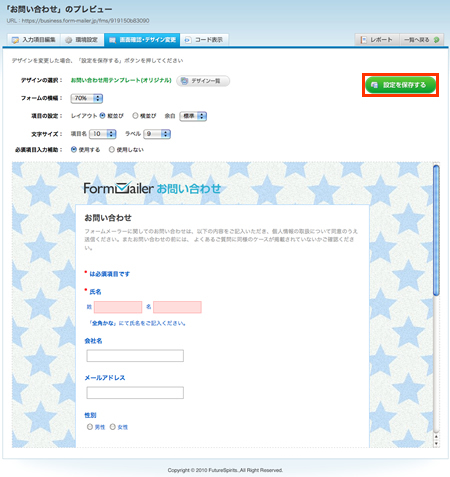
デザインを選択すると、選択したデザインにあわせて、プレビューの内容が変更されます。
変更が無ければ「設定を保存する」ボタンを押します。

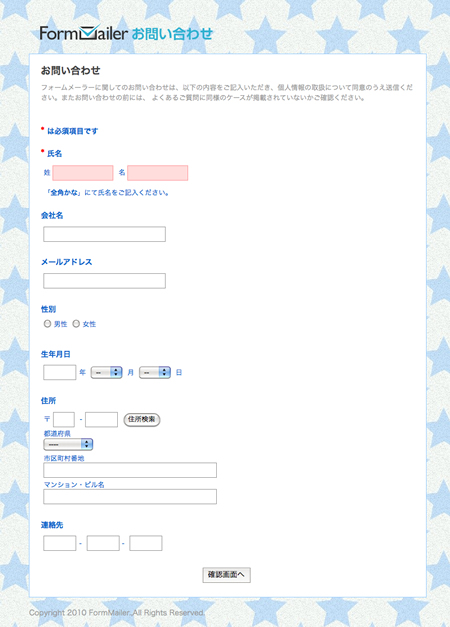
これで「お問い合わせ」フォームにオリジナルデザインテンプレートが適用されました。

もしもこのデザインでよろしければ、そのまま「お問い合わせ」フォームとしてご利用ください。
まとめ
今回までにご紹介した手順でフォームにお好みのデザインを施すことができたと思います。デザイン自由度の高さもフォームメーラーならではの活用メリットですので、ぜひカスタマイズにチャレンジしてみてください。
次回予告
次回はシリーズの総まとめとして、「フォームのコード表示からブログサイトでの公開」をご紹介する予定です。あわせてちょっとしたプレゼント企画もプラン中です、どうぞご期待ください ![]()






コメント