フォームのコード表示からブログサイトでの公開 - はじめようフォームメーラー6
第6回(最終回) フォームのコードをブログ記事に埋め込むテクニック
 今回は、「はじめようフォームメーラー」シリーズの第6回目(最終回)としてフォームのコード出力からブログサイトでの公開までの手順について詳しくご紹介していきます。
今回は、「はじめようフォームメーラー」シリーズの第6回目(最終回)としてフォームのコード出力からブログサイトでの公開までの手順について詳しくご紹介していきます。
プレゼントつき読者アンケート
また、実践としてフォームメーラーで作成した2つのサンプルフォーム「投票フォーム」と「読者アンケート」をこの記事に設置しました。
読者アンケートについては、ご回答いただいた方のなかから抽選で10名様に、「フォームメーラー Business版」を無料で3ヶ月間利用できるプリペイドコードと、シックス・アパート特製「We ![]() Blog トートバッグ」をプレゼントしますので、ふるってのご応募をお待ちしています(追記:2010年10月末日をもって受付終了)
Blog トートバッグ」をプレゼントしますので、ふるってのご応募をお待ちしています(追記:2010年10月末日をもって受付終了) ![]()
- コード表示への遷移
- 用途にあわせてコードを出力
- 実践!フォームメーラー
コード表示への遷移
フォーム一覧から、「お問い合わせ」の「コード表示」ボタンを押します。
![]()
用途にあわせてコードを出力
「コード表示」では、以下3通りのURLとコードの出力ができます。
- 公開URL(ドメインは、business.form-mailer.jp)と携帯用のQRコードの出力
- 埋め込みコード(iframe)の出力
- HTMLコードの出力
それぞれ用途にあった公開方法を選択してください。

URLリンク
「お問い合わせ」の公開URLと、携帯用のQRコード出力ができます。
※公開URLのドメインはフォームメーラーのサーバー共通のドメイン(business.form-mailer.jp)になります。

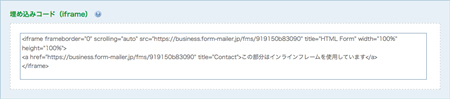
埋め込みコード(iframe)
外部サイト(ご自身が運営されているサイト)にフォームを埋め込む場合に「埋め込みコード(iframe)」で出力されたコードを選択します。

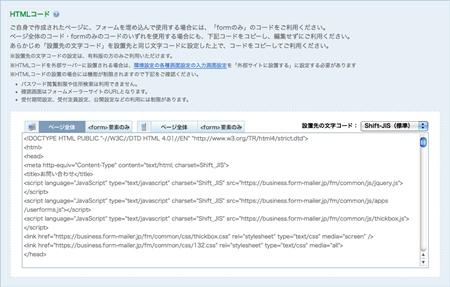
HTMLコード
外部サイト(ご自身が運営されているサイト)にフォームを設置する場合に「HTML コード」で出力されたコードを選択します。
<form> 要素のみの HTML コードも出力できますので、作成されたページ内に埋め込むこともできます。
※フォームの入力内容確認画面は、フォームメーラーのサーバーになります。完了画面はフォームメーラーのサーバーまたは、外部サイトを使うか選択できます。

実践!フォームメーラー
実践例として、フォームメーラーで作成した「投票フォーム」と「読者アンケート」の2つを以下に設置しました。
読者アンケートについては回答いただいた方のなかから抽選で10名様に「フォームメーラー Business版」を無料で3ヶ月間利用できるプリペイドコードをプレゼントしますので、ぜひお試しください。
サンプル1:TypePad ビジネスブログ 読者投票
投票フォームは、投票結果をリアルタイムに集計して、円または棒グラフでグラフィカルに表示することができます。
以下にサンプルを埋め込みましたので、どんなふうに動作するのか確かめてみてください。
※ 下の「送信する」ボタンをクリックするとフォームメーラーのサーバーに遷移します
サンプル2:第1回「TypePadビジネスブログ 読者アンケート」
TypePadビジネスブログの読者アンケートをフォームメーラーで作成してみました。どのように動作するのか、以下のリンクからアンケートに回答してお試しください。
- 第1回「TypePadビジネスブログ 読者アンケート」はこちら
(追記:2010年10月末日をもって受付終了)
今回はご回答いただいた方のなかから抽選で10名様に「フォームメーラー Business版」を3ヶ月間利用できるプリペイドコードと、「We ![]() Blog トートバッグ」をプレゼントします。
Blog トートバッグ」をプレゼントします。
応募期間は「2010年10月29日(金)」までです、ドシドシご応募ください![]()
まとめ
フォームメーラーを使えば、作成したフォームをフォームメーラーのサーバー上で利用することは勿論のこと、ご自身が運営されているサイトに iframe として埋め込むことや HTML として設置することも可能です。
このような運用自由度の高さも、クラウド型ウェブサービスならではの強みですよね。サイトの利用形態や用途にあわせてぜひ活用してみてください。
迷ったら、まずは無料トライアル!
全6回にわたって利用登録からフォーム設置までの工程を紹介してきた「はじめようフォームメーラー」シリーズも今回が最終回です。
この記事がきっかけで興味がわいたら、TypePad ビジネス には1ヶ月間、TypePad ホームページおまかせパック には1年間の無料利用権がバンドルされていますし、もちろんフォームメーラー Business 版を直接購入することも可能です。
そしてもしも、「ほんのちょっとだけフォームメーラーを試してみたい!」という場合には、TypePad ビジネスのトライアル版にも1ヶ月間の利用権がついてきます。ぜひこちらからもお試しください。






コメント