フィードを利用してまとめページを作成する
こんにちは、TypePad ビジネスチームです。
今回は、TypePad ビジネスのブログで自動的に出力しているフィードを利用して「まとめページ」を作成する方法をご案内します。
まとめページ作成のための準備
- フィードを出力するよう設定する
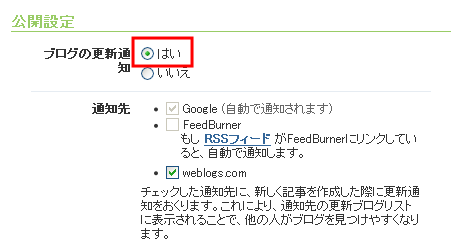
[ホーム] - [ブログ] - [設定] - [更新通知] ページの [ブログの更新通知] を [はい] にする。 - 記事の表示件数を 3 件以上に設定する
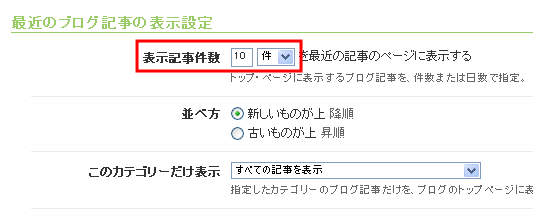
[ホーム] - [ブログ] - [設定] - [表示設定] ページの [表示記事件数] を [3件(以上)] にする。


設定が完了したら、ブログ全体の再構築をおこなう。
ブログ全体の再構築: http://www.sixapart.jp/typepad/support/rebuild.html
まとめページを作成する
- [ホーム] - [ブログ] - [作成] - [ウェブページ作成] を開く
- [HTML の編集] タブをクリックし、以下のサンプルソースを貼り付ける
※ 貼り付けたソースを編集するので、ここではまだ保存しません。 - 貼り付けた以下ソースの
<script type="text/javascript" src="http://goodpic.typepad.jp/sample2/feed.js" ></script>
以下 URL の部分を
http://goodpic.typepad.jp/sample2
表示させたいブログの URL に変更する。
※上記の表記はサンプルの一番下に 2 回記されています。まとめページに表示したいブログの数だけ同じ表記を用意し、それぞれの URL を変更してください。 - ウェブページを保存したらまとめページの完成です。
保存したページを確認し、公開してください。
<script type="text/javascript"> <!--function TypePadJsonCallback(data) {
var content = document.getElementById("matome");
var mydiv = document.createElement("div");
mydiv.setAttribute("class", "section updates");
var title = document.createElement("h3");
title.innerHTML = data.title;
mydiv.appendChild(title);for (var i=0; i < Math.min(3, data.entry.length); i++) {
entry = data.entry[i];
var myli = document.createElement("div");
myli.innerHTML = "<h4><a href='" + entry.link + "'>"
+ entry.published.substr(5,2) + " / " + entry.published.substr(8,2) + " : "
+ entry.title + "</a></h4><p>" + entry.summary
+ " <a href='" + entry.link + "'>" + "詳しく読む" + "</a>"
+ "</p>";
mydiv.appendChild(myli);
}
content.appendChild(mydiv);
}-->
</script><div id="matome"></div>
<script type="text/javascript" src="http://goodpic.typepad.jp/sample/feed.js" ></script>
<script type="text/javascript" src="http://goodpic.typepad.jp/sample2/feed.js" ></script>
上記の方法では、1 つのブログにつき 3 件の記事を表示します。この件数を変更する方法については、以下ナレッジベースをご確認ください。





コメント