zenback BIZ 連携機能を使った標準テンプレートへのウィジェット設置
ブログやサイトのソーシャルメディア最適化をさらに促進
 今回の TBB では 2011年6月度の月例リリース で搭載された「zenback BIZ 連携機能」を使って、実際に標準テンプレートで構築されているブログの記事フッターに zenback BIZ ウィジェットを設置するまでの手順をご紹介します。
今回の TBB では 2011年6月度の月例リリース で搭載された「zenback BIZ 連携機能」を使って、実際に標準テンプレートで構築されているブログの記事フッターに zenback BIZ ウィジェットを設置するまでの手順をご紹介します。
シックス・アパート製品同士シームレスに連携された利点を活かすことで、現在ご利用いただいている TypePad ビジネスへのソーシャルメディア最適化(SMO)施策をさらに一歩おしすすめてください。
アドオン > zenback BIZ
まずは zenback BIZ を設置するブログを選択し、「ブログ」>「設定」>「アドオン」メニューを開きます。
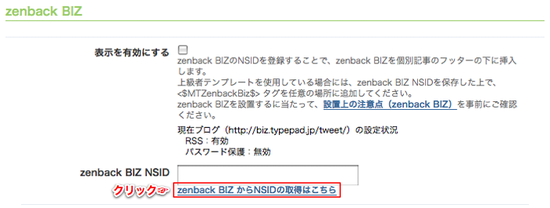
このメニューを最下段までスクロールダウンすると「zenback BIZ」という項目が表示されます。
 「zenback BIZ NSID」覧の下にある「zenback BIZ からNSIDの取得はこちら」をクリックします。
「zenback BIZ NSID」覧の下にある「zenback BIZ からNSIDの取得はこちら」をクリックします。
zenback BIZ 用 NSID 取得ウィザード
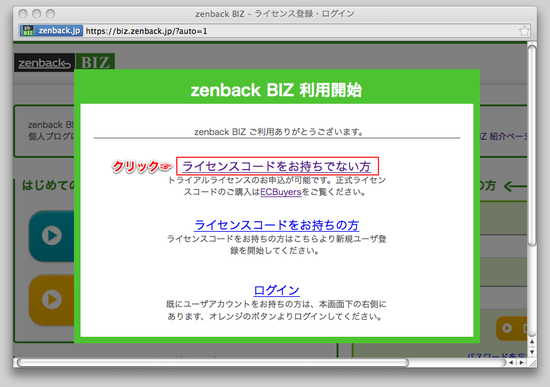
すると以下のようなウィザード画面がポップアップされるので、「ライセンスコードをお持ちでない方」をクリックします。
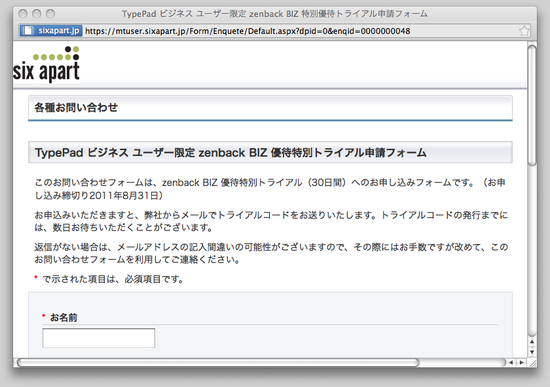
次にウィザードが以下「TypePad ビジネス ユーザー限定 zenback BIZ 優待特別トライアル申請フォーム」に遷移します。

必須項目(*)を入力し、最後に「送信」ボタンをクリックしてください。
記載内容確認後、シックス・アパートからメールで専用のトライアル用ライセンスコードが発行されます。
トライアル用ライセンスコードを zenback BIZ に登録
次に、メールで受信したライセンスコードを zenback BIZ の管理画面に登録します。
zenback BIZ へのユーザー登録
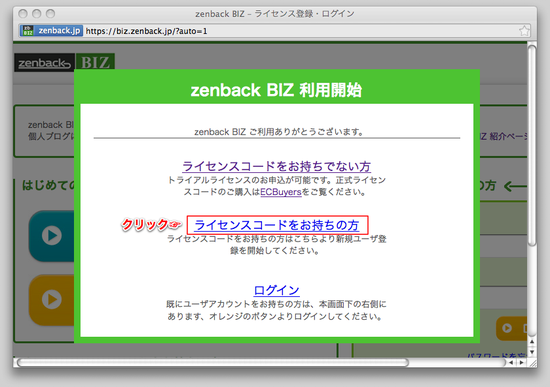
再度 TypePad ビジネスの管理画面の「ブログ」>「設定」>「アドオン」>「zenback BIZ」を開き、「zenback BIZ からNSIDの取得はこちら」をクリックします。

そして今度はウィザードに表示される「ライセンスコードをお持ちの方」をクリックします。
すると zenback BIZ へのユーザー登録遷移がはじまるので、適宜登録に必要な項目を入力していきます。
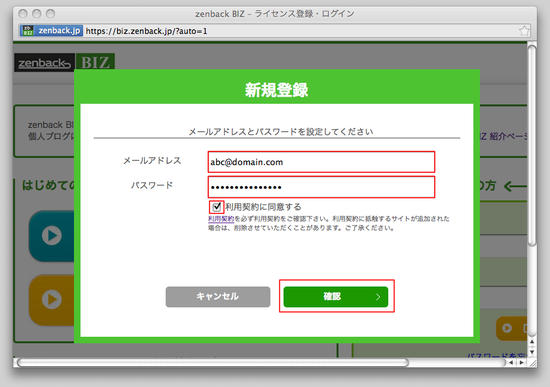
メールアドレス登録
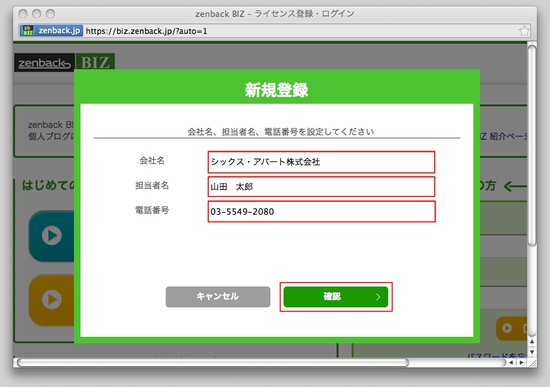
企業情報登録
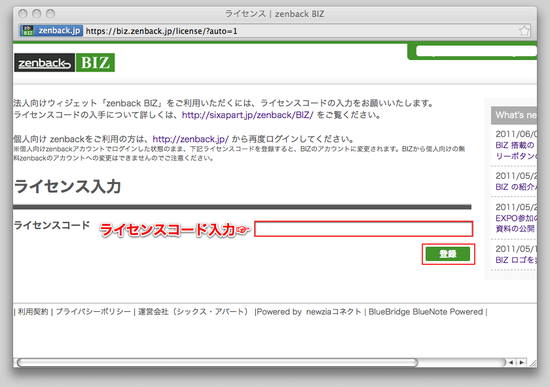
ライセンスコード登録
すべての必須項目が入力完了すると、ライセンスコード入力画面が表示されるので、こちらに先ほどメールで受信したライセンスコードを入力し、最後に「登録」ボタンをクリックします。
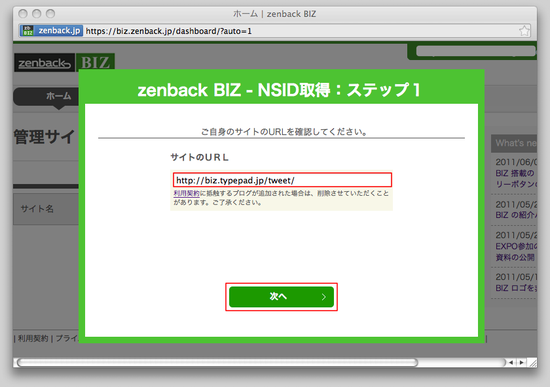
zenback BIZ - NSID 取得ステップ
次に、表示されるウィザード画面の中で「サイトのURL」としてご自身で運営されている TypePad ビジネスのブログ URL が自動的に挿入されていることを確認してください。
問題なければ「次へ」ボタンをクリックします。
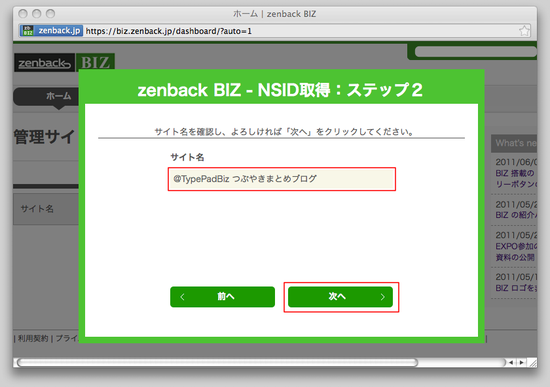
登録される「サイト名」がただしければ「次へ」をクリックします。
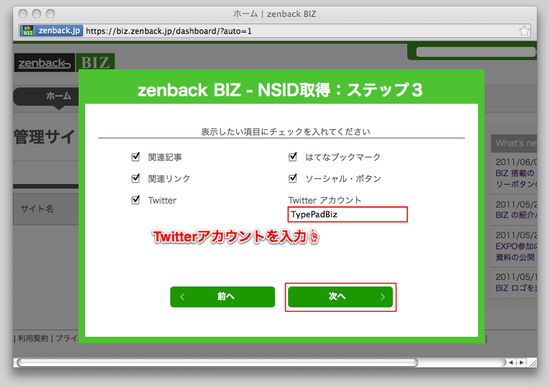
次に、zenback BIZ ウィジェットで利用するパーツの種類を選択します。特にここでは自身でお使いの「Twitter アカウント」入力をお忘れなく。
問題なければ「次へ」ボタンをクリックします。
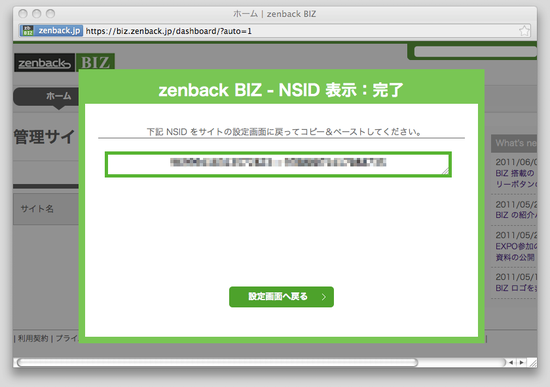
発行された NSID
以上のステップで NSID が発行されますので、発行された文字列(NSID)を選択してコピーしておいてください。
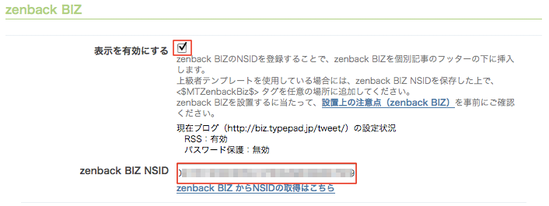
TypePad ビジネスの管理画面に NSID を登録
発行された NSID を TypePad ビジネスの管理画面に入力し、「表示を有効にする」にチェックを入れてたあと「変更を保存」ボタンをクリックし、最後に「ブログ全体の再構築」をおこなってください。
記事フッターへの設置
 ブログ全体の再構築が完了したら、実際に記事の URL を開いてみてください。
ブログ全体の再構築が完了したら、実際に記事の URL を開いてみてください。
- zenback BIZ 設置サンプル
http://biz.lekumo.biz/tweet/2011/06/2011613-555d.html
記事のフッターに zenback BIZ のウィジェットが設置されていれば完了です。
ウィジェットとして表示させるパーツの組み合わせは、zenback BIZ の管理画面から選択することも可能です。
zenback BIZ の操作方法は、以下 TIPS 紹介サイトを参考にしてください。
いまなら「TypePad ビジネス ユーザー限定 zenback BIZ 優待特別トライアル(締切8月末)」も実施中です。
ぜひ一度 zenback BIZ 設置にチャレンジしてみてください![]()
補足:カスタムCSSを使った余白(マージン)設定
利用しているテーマの種類によってはウィジェットの横幅(特に内側の余白)が他のパーツとそろわない場合があるので、その場合には以下スクリプトを「カスタム CSS」として適用させてください。
.zenback_biz {
margin: 0 35px;
}
特に赤字でハイライトした数値は余白(マージン)の横幅を指定する値になるので、利用中のテーマにあわせて適宜変更してご利用ください。















コメント