zenbackタグ〜精度を上げるための魔法のおまじない
zenback BIZ 表示内容を最適化させるための第一歩
 今回の TBB では、企業サイトやビジネスブログに設置した zenback BIZ ウィジェット の表示内容の精度を上げるための“魔法のおまじない” zenbackタグの使い方と効能をご紹介します。
今回の TBB では、企業サイトやビジネスブログに設置した zenback BIZ ウィジェット の表示内容の精度を上げるための“魔法のおまじない” zenbackタグの使い方と効能をご紹介します。
zenback BIZは、自動でブログの記事の本文のみを読み込んで解析し、関連記事や関連リンクをピックアップしています。
しかしページの構造によっては、正確に切り分けることができない場合もある可能性があり、このことが関連記事や関連リンクの精度を下げる可能性があります。(中略)zenback タグ設置を強くおすすめします。
- ウィジェット設置までの手順
- 上級者テンプレート「entry-indivisual」を編集
- 記事タイトルを指定するためのタグ
- 本文を指定するためのタグ
- 記事の公開日を指定するためのタグ
- zenbackタグを設置する効能
ウィジェット設置までの手順
今回ご紹介する TIPS は、何はともあれ zenback BIZ ウィジェットが設置されていないと始められないので、まずは以下2つの記事を参考にして設置をおこなっておいてください。
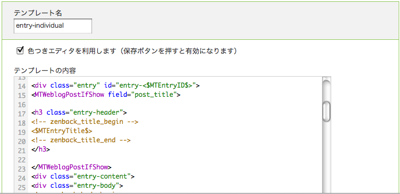
上級者テンプレート「entry-indivisual」を編集
次に TypePad ビジネスの管理画面から、「ブログ」>「デザイン」>「現在のデザインを編集」にあるテンプレート・モジュール「entry-indivisual」を開きます。

記事タイトルを指定するためのタグ
個別記事においては h3 タグ内の $MTEntryTitle$ がタイトルの文字列を生成していますので、以下のように zenback_title タグで囲みます。
<h3 class="entry-header">
<!-- zenback_title_begin -->
<$MTEntryTitle$>
<!-- zenback_title_end -->
</h3>
本文を指定するためのタグ
個別記事においては $MTEntryBody$ と $MTEntryMore$ が投稿した記事の本文を生成していますので、以下のように zenback_body タグで囲みます。
<!-- zenback_body_begin --> <$MTEntryBody$> </div> <MTEntryIfExtended> <a id="more"></a> <div class="entry-more"> <$MTEntryMore$> <!-- zenback_body_end -->
記事公開日を指定するためのタグ
記事の公開日を指定するため、以下のタグを entry-individual のどこかに設置しておいてください。(場所はどこでもかまいません)
<!-- zenback_date <$MTEntryCreatedDate format="%Y-%m-%d"$> -->
すべてのタグが設置できたら「保存」をクリックし、ブログ全体の再構築を実行すれば作業完了です。
zenbackタグを設置する効能
これらのタグを設置することで zenback BIZ のシステムが記事の内容(タイトル、本文、公開日時)をより正確に判断できるようになり、「関連記事」や「関連リンク」にリストアップされてくる情報の精度を格段に向上させてくれます。
特に企業サイトやビジネスブログの場合、テキストを含んだナビゲーションメニューが設置されていることが多いため、このタグが記事内容とは直接関連のない箇所を的確にスルーさせてくれます。
zenback BIZ を利用中のかたはぜひ設置しておいてください ![]()






コメント