zenback BIZ ウィジェットをフッターに設置(上級者テンプレート編)
TypePad ビジネスの上級者テンプレートに zenback BIZ 設置
 前回の記事「zenback BIZ 無料トライアル申請からユーザー登録まで」で作成したアカウントを使って、今回は TypePad ビジネスの上級者テンプレートで構築されたビジネスブログのフッターに、zenback BIZ のウィジェットを設置するまでの手順をご紹介します。
前回の記事「zenback BIZ 無料トライアル申請からユーザー登録まで」で作成したアカウントを使って、今回は TypePad ビジネスの上級者テンプレートで構築されたビジネスブログのフッターに、zenback BIZ のウィジェットを設置するまでの手順をご紹介します。
- まずは zenback BIZ にログイン
- ウィジェットを設置するサイトを登録
- シェアボタンの種類とTwitterアカウントを設定
- スクリプトコードをコピー
- 上級者テンプレートのフッター(entry-individual)を開く
- デザインにあわせて div で囲む
- ブログ全体を再構築しウィジェットを表示
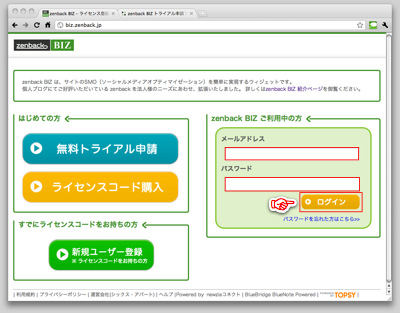
まずは zenback BIZ にログイン
以下ページから、前回登録した「メールアドレス」と「パスワード」を入力し、zenback BIZ の管理画面に入るため「ログイン」をクリックします。

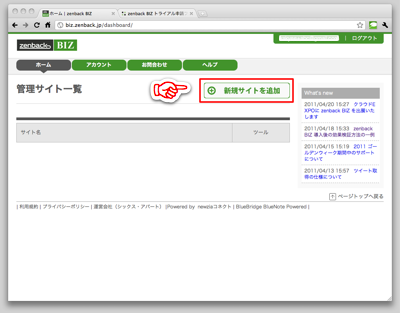
ウィジェットを設置するサイトを登録
ウィジェットを設置するブログを登録するため、「+ 新規サイトを追加」ボタンをクリックします。

※ zenback BIZ の機能をフルに利用するためには、サイトごとに一意の RSS が必須です
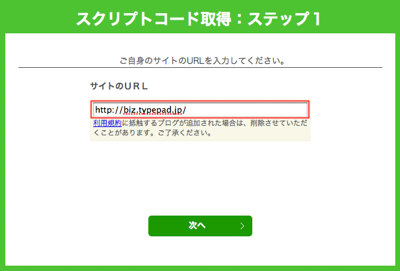
サイトのURLを入力
ポップアップされてくるモーダルウィンドウの「サイトのURL」覧に設置するサイトのURLを入力し、「次へ」をクリックします。

次の画面で登録したサイト名を確認し、問題なければ「次へ」をクリックします。
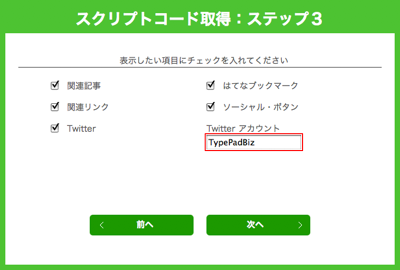
シェアボタンの種類とTwitterアカウントを設定
次に、設置するシェアボタンで連携させるソーシャルメディアの種類を選択し、(すでに持っている場合は)「via @」で推薦させるための Twitter アカウントを入力し、「次へ」をクリックします。

シェアボタンの種類や Twitter アカウントなどは、運用開始後に変更することも可能です。
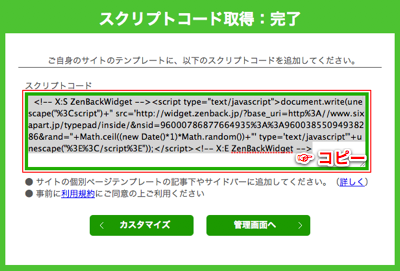
スクリプトコードをコピー
次に、生成されたスクリプトコードをコピーしてください。

スクリプトコードは、念のためテキストエディターなどでメモとして保存しておくことをおすすめします。
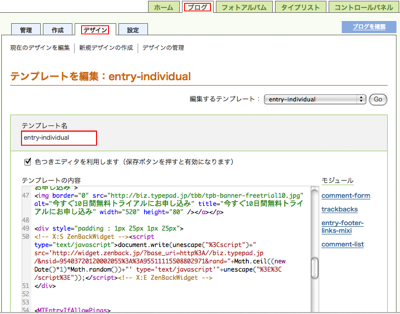
上級者テンプレートのフッター(entry-individual)を開く
次に、TypePad ビジネスの管理画面から、「ブログ」>「デザイン」>テンプレート・モジュール「entry-individual」を開きます。

このモジュール内の任意の位置に、先ほど取得した zenback BIZ のスクリプトコードを設置します。
関連ナレッジベース
デザインにあわせて div で囲む
参考までにこの TBB で設置しているソースコードの例をご紹介します。
<div style="padding : 1px 25px 1px 25px">
先ほどコピーした zenback BIZ のスクリプトコードをペースト
</div>
このように設置するフッターのサイズや体裁にあわせ、div の引数として余白(マージン)などを指定することで、ウィジェットを適切なデザインで表示させることができます。
ブログ全体を再構築しウィジェットを表示
テンプレートへのスクリプトコード設置が完了し、「ブログ全体の再構築」が完了したら作業終了です。
TBB でも各記事のフッターにも zenback BIZ を設置していますので、以下のようなウィジェットがご覧いただけることでしょう。

以上が、TypePad ビジネスの上級者テンプレートで運用しているビジネスブログへの zenback BIZ ウィジェット設置手順です。
まずは zenback BIZ のトライアル用アカウントを取得し、ぜひ設置にチャレンジしてみてください![]()






コメント