オリジナルロゴを追加 - 新テーマ「ニュースペーパー」「フォトウォール」をさらにカスタマイズ
標準テーマを維持したままオリジナリティを演出
昨日(2011年2月22日)ベータ版として公開した新デザインテーマ「ニュースペーパー」と「フォトウォール」に、標準テーマのまま(上級者テンプレートに変換せず)さらにカスタマイズして利用するためのTIPSとして、サイト上段の共通ヘッダーにオリジナルのロゴを追加する方法をご紹介します。

まずはテーマを選択
この手順を行う前に、[ホーム] - [ブログ] - [(ブログ名)] - [デザイン] - [テーマを変更] ページで「ニュースペーパー」もしくは「フォトウォール」をテーマとして選択しておいてください。
※ それぞれのデザインテーマには制限事項があります。詳細は以下ナレッジベースをご参照ください。
オリジナルロゴを表示するための手順
- ロゴ画像を作成する
「ニュースペーパー」の場合は横幅 930px 以内、「フォトウォール」の場合は縦幅 34px、横幅 950px 以内で作成してください。 - ロゴ画像をウェブ上にアップロードする
TypePad アカウント内にアップロードする場合、[ファイルをアップロードする方法について(ファイルマネージャ)]をご参照ください。 - アップロードしたロゴ画像の URL をコピーしてメモ帳などに貼り付けておく
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] - [カスタムCSSを編集]ページに以下の CSS を貼り付ける
※ [手順 3 でメモしたロゴ画像のURL]をロゴ画像の URL に置き換えてください。
「ニュースペーパー」を利用している場合:/*========= CUSTOM ===========*/
/* LOGO */
#banner-header a {
background:url("[手順 3 でメモしたロゴ画像のURL]") no-repeat scroll 0 0 transparent;
display:block;
height:120px; /* 120px の部分は利用するロゴ画像の高さに変更してください。 */
text-indent:-99999px;
width:980px;
}
「フォトウォール」を利用している場合:/*========= CUSTOM ===========*/
/* LOGO */
#banner-header a {
background:url("[手順 3 でメモしたロゴ画像のURL]") no-repeat scroll 0 0 transparent;
display:block;
height:34px;
text-indent:-99999px;
width:980px;
} - [変更を保存] ボタンをクリックする
- [ブログを再構築] ボタンをクリックする
以上で、ロゴ画像を設定する手順は終了です。
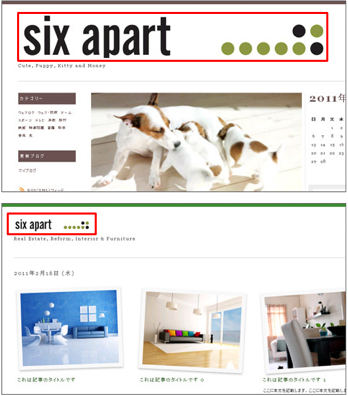
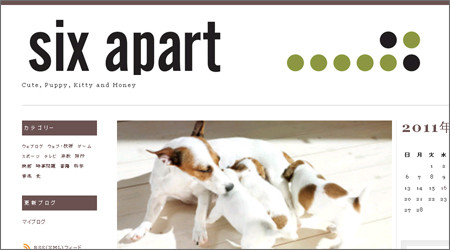
ニュースペーパーにオリジナルロゴを追加した様子

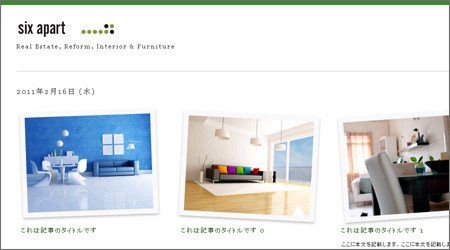
フォトウォールにオリジナルロゴを追加した様子

「ニュースペーパー」と「フォトウォール」はカラーバリエーションも各 21 色と豊富なので、新テーマをベースに「自社カラー」+「自社バナー」+「カスタム CSS」を活用してさらにオリジナリティを演出してみてください。
補足:新テーマで利用しているカラーコード
「ニュースペーパー」と「フォトウォール」で利用している16進数のカラーコードは以下になります。
ロゴバナーを作成する際、ポイントカラーとして以下の色を利用するなど、デザインする際の参考にしてください。
| 基本 | #000000 | |
| グレープ | #693A77 | |
| パプリカ | #DE3831 | |
| オレンジ | #FF5800 | |
| レッド | #C60C30 | |
| ブルー | #0039A6 | |
| ピーグリーン | #3C8A2E | |
| トフイエロー | #F0AB00 | |
| ターコイズ | #00A599 | |
| ライトブルー | #5E9CAE | |
| ラグーンブルー | #005172 | |
| オリーブ | #6A7029 | |
| チョコレート | #5F3316 | |
| ブラック | #2A2623 | |
| レザーブラウン | #b96d45 | |
| ダークローズ | #953d4e | |
| ダークグレイ | #4a444c | |
| バイオレットブルー | #5d677b | |
| グリーニッシュグレイ | #566854 | |
| ブラウニッシュグレイ | #6b5251 | |
| ブラウンレッド | #7b482e |






コメント