ベータ公開中の新 WYSIWYG リッチテキストエディタ(TinyMCE)の使い方
より素早く、より直感的にブログ記事を投稿
 先日 2011年1月18日 におこなった月例リリースより、ベータプログラムに参加いただいているユーザーへ先行して、現在開発中の新しい記事作成画面(WYSIWYG リッチテキストエディタ)を使っていただけるようになりました。
先日 2011年1月18日 におこなった月例リリースより、ベータプログラムに参加いただいているユーザーへ先行して、現在開発中の新しい記事作成画面(WYSIWYG リッチテキストエディタ)を使っていただけるようになりました。
こちら、個人向けブログサービス TypePad Pro で提供しているエディタと同様、TinyMCE をベースに開発しているものです。
そこで今回の TBB では、このエディタの使い方を掘り下げてご紹介します。
- ベータプログラムへ参加
- 記事を作成し、新しいエディタを試す
- フル機能版か軽量版か
- フィードバックはサポートまで
ベータプログラムへ参加
まずは TypePad ビジネスのベータプログラムに参加してください。参加手順は以下記事のとおりです。
セルフサービスでベータ属性への切り替えが可能ですので、お好きなときに開発中の新記事作成画面を試して、テストが終われば自由に元のエディタに戻すことができます。
記事を作成し、新しいエディターを試す
ベータ属性への切り替えが完了したら「ブログを書く」ボタンをクリックし、記事作成画面を開いてください。

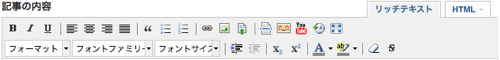
すると画面中央に WYSIWYG エディタが表示されてきます。こちらが TinyMCE をベースにした新リッチテキストエディタのユーザー・インターフェース(UI)です。
フル機能版か軽量版か
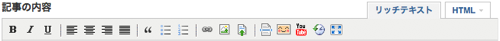
今回提供するエディタは「フル機能版」もしくは「軽量版」の2種類です、それぞれパソコンへの負荷が異なりますのでどちらかご自身の環境にあった適切なほうを選んでください。
切り替えるには、エディタ右下にあるテキストリンクから「軽量版のエディタを使う」、もしくは「フル機能のエディタを使う」をクリックします。
フル機能版のユーザー・インターフェース

軽量版のユーザー・インターフェース

軽量版には下半分のボタンが表示されてきません。少し古いパソコンで使う場合には、こちらのほうが軽快に動作します。
ワープロ感覚でブログ記事を作成
文字の装飾( 太字、斜体、下線 )については、任意のテキストを入力し、指定する文字列を選択し、上段左上にならんでいるボタンをクリックすることによって反映させます。これらワープロなどでも一般的な操作なので、直感的にご理解いただけると思います。
ただし以前のエディタとは以下2点について大きく操作方法が異なりますので、ピックアップしてご紹介します。
記事を本文と続きを読むに分割
ブログのトップページには冒頭文章(書き出し)のみを掲載し、「続きを読む」リンクで本文を分割させる場合、エディタにある以下「記事を本文と続きを読むに分割」ボタンをクリックし、文中に区切り位置を挿入します。

リッチテキストの編集画面には、以下のような pagebreak マークが表示されてきます。
 HTML 編集画面に切り替えると、以下のようなソースコードが挿入されます。
HTML 編集画面に切り替えると、以下のようなソースコードが挿入されます。
<hr class="at-page-break" />
以上で「続きを読む」の設定は完了です。
画像を挿入
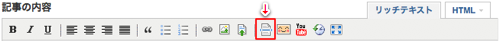
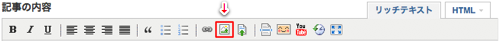
画像を挿入するには、エディタにある以下「画像を挿入」ボタンをクリックします。

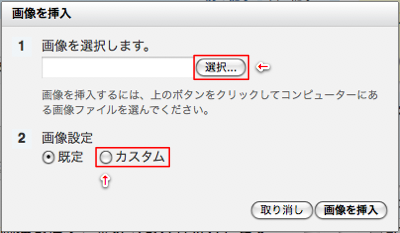
すると以下「画像を挿入」ウィンドウがポップアップされます。
「選択」ボタンをクリックし、ローカルに保存されている画像ファイルを選択し、「カスタム」チェックボックスをクリックすることで細かい設定をおこなうことができます。

特にカスタム項目の中の「画像のサイズ」については、選択肢(オプション)ごとに以下の設定が反映されます。
- 本文の幅に合わせる
本文の横幅にピッタリ合うように自動調整されて掲載されます。 - 画像をそのまま利用する
画像ファイルの横幅を維持したまま掲載されます。
ただし横幅が 800 px 以上の場合は 800 px に縮小されます。 - 大(500 px)
横幅 500 px で掲載されます。 - 中(320 px)
横幅 320 px で掲載されます。 - 小(120 px)
横幅 120 px で掲載されます。 - 指定する...
数値で指定した横幅で掲載されます。 - テキストリンク
アップロードされた画像へテキストリンクのかたちでリンクされます。
画像を記事に挿入するときには、意図にあわせて適切なオプションを選択してください。
関連ナレッジベース
その他、新しい記事作成画面の使い方については以下ナレッジベースも参考にしてください。
フィードバックはサポートまで
以上が今回ベータ公開された新 WYSIWYG リッチテキストエディタの使い方の概略です。
まだまだ開発中のため未完成な部分もありますが、もしも何か不具合やご意見・ご要望などございましたら、お気軽にサポート宛にフィードバックをお寄せください。
正式リリースまでに不具体の修正やフィードバックの反映をおこない、良い機能に仕上げていきますので、ぜひ一度ベータプログラムに参加して試してみてください ![]()





コメント