見出し要素(h4、h5)のカスタムCSSテクニック
文章の段落分けをちょっとクールに
今回の TBB では、ブログ記事本文の見出し要素(Headline)にデザイン(スタイル)を施したい場合に使える、ちょっとクールな カスタム CSS テクニック をご紹介します。
具体的には、文中の HTML で定義する <h4> と <h5> に、それぞれ個別の見出し用デザインを設定していきます。

※ TBB 記事本文中の <h4>、<h5> で施している見出しデザイン例
※ TBB で利用している Mosaic テーマ内のパーツではすでに <h1> 〜 <h3> 要素が使われているため <h4> と <h5> を本文の見出し要素として利用
TBB で設定している見出しデザイン用スタイル定義
それでは実際にこの TBB で使っている CSS の定義をご紹介します。
h4
h4 {
border-bottom: solid 2px darkgray;
border-left: solid 28px darkgray;
font-size:1.9em;
text-indent: 0.8em;
font-weight: bold;
margin-top:14px;
margin-bottom:14px;
}
h5
h5 {
border-left: solid 9px #DCDCDC;
background-color: snow;
font-size:1.1em;
text-indent: 0.4em;
margin-top:14px;
margin-bottom:14px;
}
こちらあくまでサンプルなので、各ブログのデザインにあわせてアレンジしてご利用ください。
(もちろんそのままご利用されてもかまいません)
カスタム CSS への設定
カスタム CSS への設定方法は、ブログのデザインに「標準テンプレート」を利用しているか、「上級者テンプレート」を利用しているかでそれぞれ手順が異なります。
標準テンプレートの場合
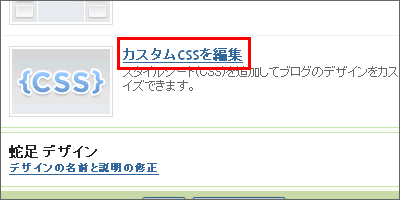
標準テンプレートを利用している場合は、管理画面から [ホーム] - [ブログ] - [(ブログの名前)] - [デザイン] ページを開き、[カスタムCSSを編集] から上記スタイルを入力し、保存してください。

上級者テンプレートの場合
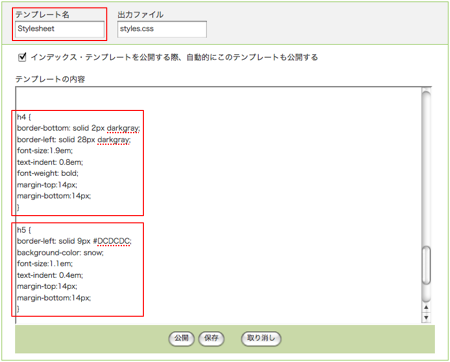
上級者テンプレートを利用している場合は、[デザイン] ページの [インデックス・テンプレート] の中にある [ Stylesheet ] に、上記スタイルを入力し、保存してください。

その他、カスタム CSS の詳しい使い方については、以下記事をご参照ください。
ブログ記事の本文中で見出しを定義
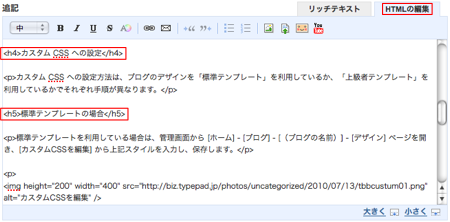
次に、[ブログ記事の作成] をおこない、見出しにする文字列の HTML を編集し、<h4> もしくは <h5> で囲みます。

HTML コーディング例
<h4>見出しになる文字列</h4>
以上で見出しへのデザイン適用は完了です。
まとめ
いかがでしたでしょうか?
以前ご紹介した カスタム CSS を使って記事本文の行間を広げる方法 とあわせて活用すると、ブログが格段に読みやすくなりますよ。
可読性の高さからもたらされる再訪問率の向上を目指して、ぜひ皆さんも設定にチャレンジしてみてください ![]()





コメント