カスタム CSS を使って記事本文の行間を広げる方法
可読性をアップさせるためのカスタム CSS 活用テクニック
デザインは TypePad ビジネス のベーシックデザインのまま(= 上級者テンプレートに変更せず)、記事の行間だけを広げて『ブログの文章をもっと読みやすくしたい!』ということはありませんか?
そんな時は、ぜひ 前回の記事 でも紹介した カスタム CSS を使って「記事本文の文字の行間を調整する」ことをオススメします。
たった1つの CSS を指定し変更するだけで、ブログの記事が格段に読みやすくなりますよ ![]()
- 記事本文のデザインを変更するための要素名
- 読みやすさと全体のバランスを考えて行間を調整
記事本文のデザインを変更するための要素名
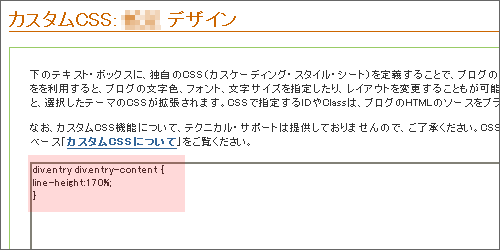
記事本文は「div.entry div.entry-content」という要素名なので、そこに対して行間を広げるための指定を書き加えます。
具体的には以下のような CSS になります。
div.entry div.entry-content {
line-height:170%;
}
※ 上記サンプルで指定している「170%」と書かれている数値を任意の数値に変更
※ px(ピクセル)での指定も可能
上記を [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] - [カスタムCSSを編集] ページに貼り付けて、「保存」→「公開」してください。

設定作業は以上で完了です。
読みやすさと全体のバランスを考えて行間を調整
ちなみに、この TypePad ビジネスブログ では行間を 170% に指定しています。
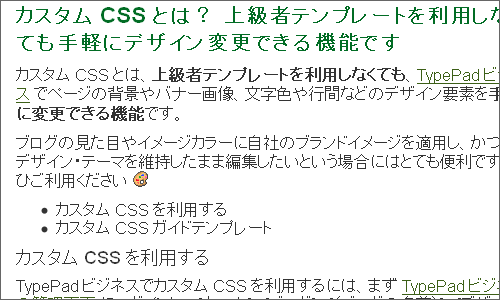
参考までに、たとえば、TypePad ビジネスブログの行間を 120% に設定したときには、以下のように表示されます。

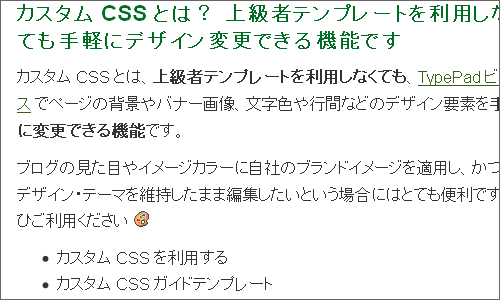
この設定を 170%(現在の設定)にすると、以下のように表示されます。行間が広がって、いくぶん読みやすくなっているかと思います。

記事ごとに文字量の多いサイトなどでは、この設定を変更するだけで読みやすさが格段にアップしますよ。
やってみるとものすごく簡単なので、ぜひトライてみてください ![]()





コメント