上級者テンプレートを利用してヘッダーにナビゲーションメニューを設置
先日2010年6月15日にリリースされた新機能で、上級者テンプレートの編集が断然便利になったことは 前回ご紹介 させていただきました。
さっそくお試しいただいた方も多いかと思いますが、カスタマイズ中の TypePad ビジネス で運営するブログに、さらにもう "一手間" 加える TIPS をご紹介します。
ヘッダーにナビゲーションメニューを設置する手順
上級者テンプレートに変換し、展開されたテンプレートモジュールを使って、ヘッダーに横並びのメニューバー(ナビゲーションメニュー)を設置する手順をご紹介します。
やり方は、表示したいメニュー名と、そのメニュー名をクリックしたときにジャンプするリンク先を準備して、テンプレートモジュール [navbar] に設定するだけ。具体的な手順は以下のとおりです。
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- 前回の記事 で紹介した手順にて、既存のテンプレートを上級者テンプレートに変換する
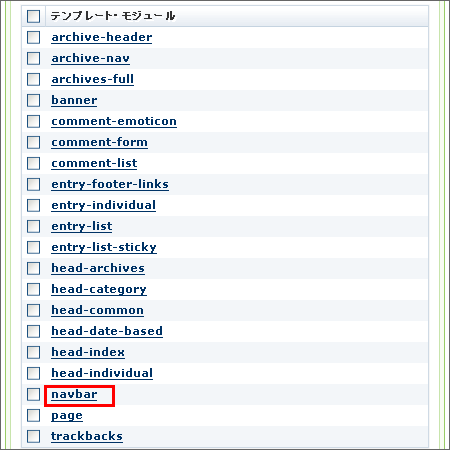
- [navbar] をクリックする
- [テンプレートの内容] を以下のように書き換える
- [保存] をクリックし、ブログ全体の再構築を行う

<div id="nav">
<div id="nav-inner">
<ul class="nav-list pkg">
<li class="nav-list-item"><a href="http://biz.lekumo.biz/tbb/">ホーム</a></li>
<li class="nav-list-item"><a href="http://biz.lekumo.biz/tbb/profile.html">自己紹介</a></li>
<li class="nav-list-item"><a href="http://biz.lekumo.biz/tbb/archives.html">過去記事一覧</a></li>
<li class="nav-list-item"><a href="http://biz.lekumo.biz/tbb/archives.html">カテゴリー</a></li>
</ul>
</div>
</div>

※ 上記サンプルコードに含まれるメニュー名とリンク先は適宜アレンジしてください
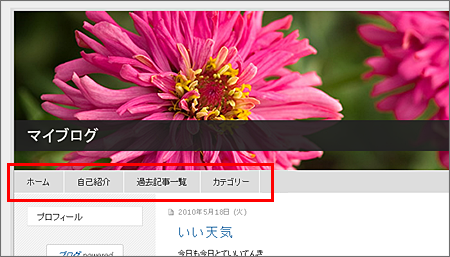
上記手順が完了すると、以下のように横並びのメニューバーが表示されます。

いかがでしょうか、上級テンプレートへの変換さえクリアできれば、ほぼ 15 分で作業完了できると思います。ブログ上部に共通ヘッダーとして設置するとナビゲーションの改善にもつながりますよね。
簡単に設置できるようになったこの機会に、ぜひ設置にチャレンジしてみてください ![]()





コメント