プロフィール背景へのスタイル適用
今回紹介する TIPS は「プロフィール背景へのスタイル適用」です。これも TypePad ビジネス で運用されている既存ブログサイトを見ていると、想像していた以上に「プロフィール背景にスタイルが適用されていない」サイトを多く見かけるため、ふたつめの「落とし穴」として取りあげてみることにしました。
- スタイルを適用させる手順
- サイドバーへのプロフィール設置
- スタイルが適用されていない場合
- プロフィールを表示する意図とは
スタイルを適用させる手順
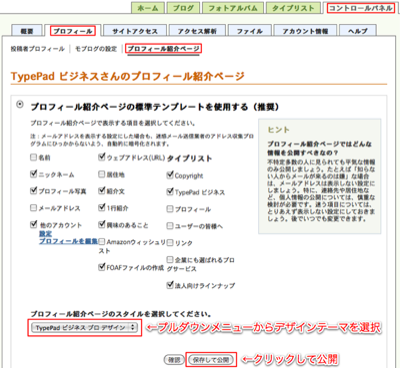
それではまず設定をおこなっていきます。「コントロールパネル」>「プロフィール」>「プロフィール紹介ページ」を開き、「プロフィール紹介ページのスタイルを選択。」の下にあるプルダウンメニューから、現在運用中のサイトで使用しているデザインテーマを選択し、最後に「保存して公開」ボタンを押して反映させます。

もちろん他のデザインテーマを選択することも可能ですので、「確認」ボタンから適用されたスタイルをプレビューしつつ、お好みの体裁に調整していってください。
サイドバーへのプロフィール設置
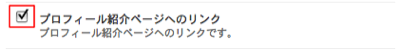
続いてサイドバーにプロフィールへのリンクを設置していきます。「ブログ」>「デザイン」>「現在のデザインを編集」メニューを開き、「サイドバー項目」の中から、「プロフィール紹介ページへのリンク」にチェックを入れて「変更を保存」ボタンを押します。

あとは「並び方を変更」メニューから、レイアウト位置の調整をおこなえば作業完了です。
スタイルが適用されていない場合
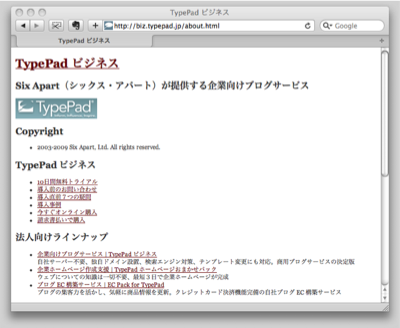
もしもプロフィールにスタイルが適用されないままでいると、以下のような体裁で公開されてしまいます。おそらくみなさんも、こういった「素のプロフィール」を見かけたことがあるかと思います。

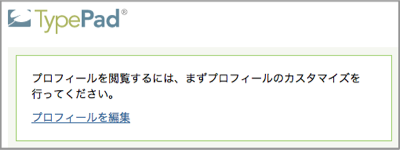
そして最悪の場合、そもそもプロフィール項目への入力がおこなわれないままサイドバーに「プロフィール」が配置されてしまっていると、サイト訪問者がリンクをクリックしたときに以下のようなアラートメッセージが表示されてしまいます。

その他、プロフィールに入力しておく項目については以下ナレッジベースも参考にしていただきながら、自社に適した内容に詰めていってください。
プロフィールを表示させる意図とは
訪問者がブログサイトや、そこに掲載されている記事の「信用度」を判断するときに、そのサイトの「プロフィール」を確認することは、企業ホームページを訪問したときにその「会社概要」を確認することと同じくらい一般的な行動であり、そのページのコンテンツを読み進めていくかどうかを決めるひとつの判断材料になります。
TypePad ビジネス を使って企業サイトを運用していくにあたって、訪問者(読者)からの信頼を獲得していくことの第一歩として、この設定を忘れずにおこなっておいてください ![]()





コメント