カスタムテーマで記事やサイドバーの横幅を変更する方法
カスタム CSS を活用して段組みレイアウトをより柔軟に設定
今回は「TypePad ビジネス活用術紹介レクチャー」でいただいたご質問の中から、カスタム CSS を活用した「カスタムテーマで記事やサイドバーの横幅を変更する方法」をピックアップしてご紹介します。
- 変更手順
- 2列(左サイドバー)の場合
- 2列(右サイドバー)の場合
- 3列の場合
- 3列(右サイドバー)の場合
- 1列の場合
- 各要素に関する補足事項
- 注意事項
- 関連ナレッジベース
変更手順
カスタムテーマを選択する手順はナレッジベース「デザインを設定する(ベーシックデザイン)」を参照いただき、利用する段組みレイアウトごとに相応する以下ソースを カスタム CSS に貼り付けていってください。
1. [ホーム] - [ブログ] - [デザイン] - [カスタム CSS を編集] を開く
2. 利用する段組みレイアウトにあわせて、以下のソースを貼り付ける
※ 今回は記事表示部分を 700 px で表示するように設定しています。
2列(左サイドバー)の場合
.layout-two-column-left #container
{
width: 900px;
}
.layout-two-column-left #alpha
{
width: 200px;
}
.layout-two-column-left #beta
{
width: 700px;
}
2列(右サイドバー)の場合
.layout-two-column-right #container
{
width: 900px;
}
.layout-two-column-right #alpha
{
width: 700px;
}
.layout-two-column-right #beta
{
width: 200px;
}
3列の場合
.layout-three-column #container
{
width: 1100px;
}
.layout-three-column #alpha
{
width: 200px;
}
.layout-three-column #beta
{
width: 700px;
}
.layout-three-column #gamma
{
width: 200px;
}
3列(右サイドバー)の場合
.layout-three-column-right #container
{
width: 1100px;
}
.layout-three-column-right #alpha
{
width: 700px;
}
.layout-three-column-right #beta
{
width: 200px;
}
.layout-three-column-right #gamma
{
width: 200px;
}
1列の場合
.layout-one-column #container
{
width: 700px;
}
3. 貼り付けたのちに、[変更を保存] をクリックする
以上の手順で、各カラムを表示する横幅が変更できます。記事やサイドバーなど、お好みの値を設定して自由にアレンジしてみてください。
各要素に関する補足事項
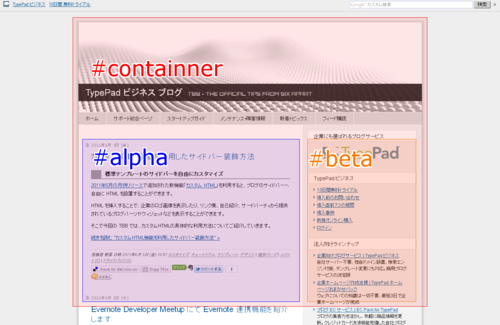
- 上記ソース内の「#alpha」「#beta」「#gamma」は「記事表示部分」「サイドバー」のいずれかに該当し(利用しているレイアウトにより異なります。
- 1 カラム、2 カラムの場合は「gamma」は利用しません。
- 「#container」は「記事表示部分」と「サイドバー」を合計した値になります。
注意事項
実はこの方法を利用することで、「カスタムテーマ」以外のベーシックテーマも記事表示幅やサイドバーの幅を変更できますが、ベーシックテーマはサイドバーの画像サイズやバナー画像のサイズが決まっているため、上記の手順以外にも微調整が必要になるのでご注意ください。
関連ナレッジベース
まとめ
いかがでしたでしょうか?
上級者テンプレートを使用しなくても各カラムの横幅を自由に変えたい!
という場合には最適な TIPS かと思います、ぜひ設定にトライしてみてください。











コメント