Googleカスタム検索を利用してブログにサイト内検索を設置
サイト内検索を設置し、過去の記事をもっと発見しやすく
 今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。
今回利用する Google カスタム検索(beta)は、サイトに合わせてデザインを変更したり、上級者テンプレートを利用することで検索結果ページを自分のブログ内に設置できるなど、柔軟なカスタマイズが可能な無料のサイト内検索サービスです。
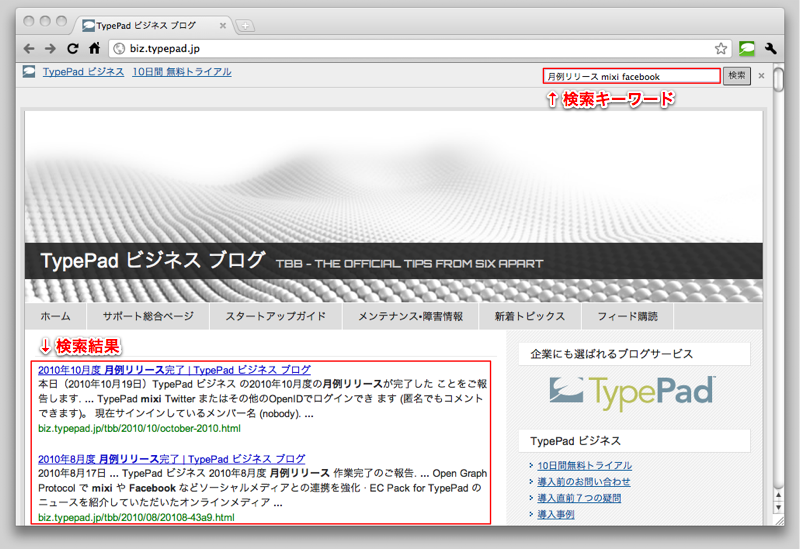
まずはこの TypePad ビジネスブログ の右上をご覧ください。
このように、「ブログの右上に検索ボックス」を設置し、「記事の上段に検索結果」を表示するまでの手順をご紹介します。
注意点
- この方法を利用するためには、上級者テンプレート を利用している必要がります。
- 上級者テンプレートを利用せずに検索ボックスを設置する方法については ブログにサイト内検索を設置する方法 を参照ください。
- Google カスタム検索(beta)はベータ版のため、以下で紹介している画像とは異なる画面となっている場合があります。
- 無料で利用できるのは[スタンダード エディション]のみです。
- 今回ご紹介するサービスについての利用条件や規約、サポート内容については提供会社が提示する内容をご確認ください。
Google カスタム検索側の設定
- [Google カスタム検索] にアクセスし [カスタム検索エンジンの作成] をクリックする
- ログインしていない場合は Google のアカウントでログインをおこなう
Google アカウントを所有していない場合、アカウント登録を行い次の手順に進んでください。 - [1. 検索エンジンの設定] 画面で以下の情報を入力し [次へ] をクリックする
- [名前:] サイトの名前
- [説明:] サイトの説明
- [言語:] サイトの言語を選択

- [検索するサイト:] 検索対象とするサイトの URL
例:[ブログドメイン/*ブログフォルダ名*] のように入力します。たとえば TypePad ビジネスブログの場合 [biz.lekumo.biz/*tbb*] と入力します。

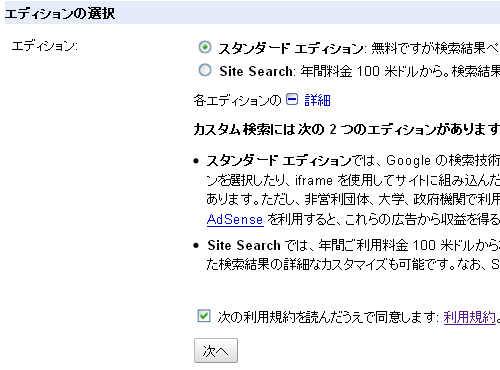
- [エディション:] 無料で利用するには [スタンダード エディション] を選択
※ 広告が表示されます。 - [次の利用規約を読んだうえで同意します:] 利用規約を確認しチェックを入れる

- [2. テスト] 画面で [スタイルの選択/カスタマイズ] から任意のデザインを選択し [次へ] をクリックする
- [3. コードの取得] 画面で [次のステップ] 内の [デザインを変更する。] をクリックし次の手順へ進む。

- [Control panel - デザイン] 画面で以下の設定を行い [コードを取得...] をクリックする
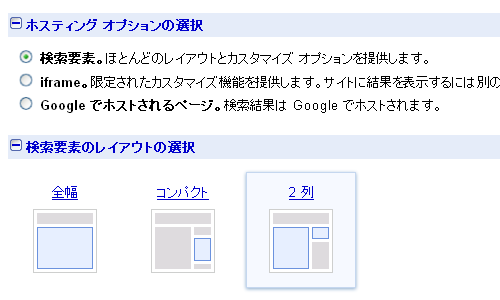
- [ホスティング オプションの選択] で [検索要素。] を選択
- [検索要素のレイアウトの選択] で [2列] を選択

- [スタイルの選択/カスタマイズ] で任意のデザインを選択
- [Control panel - コードの取得:] で検索ボックスと検索結果を表示するためのコードが表示される
どちらも TypePad ビジネスの管理画面で利用するため、このページを開いたまま [TypePad ビジネス側の設定] へ進む。
TypePad ビジネス側の設定
- [ホーム] - [ブログ] - [デザイン] を開く
- [Main Index Template] をクリックする

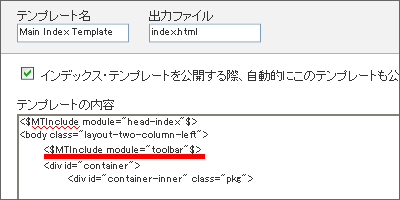
- 上から 3 行目あたりの <div id="container"> の上に以下の内容を挿入する
<$MTInclude module="toolbar"$>

- [保存] ボタンをクリックする
- 画面右側に [toolbar (作成)] と表示されるので [作成] をクリックする

- [新しいテンプレートを作成] 画面に遷移するので [テンプレートの内容] に以下を挿入する
<style type="text/css">
#toolbar { font-family: sans-serif; font-size: 12px; backgound: #fff; border-bottom: 1px solid #ccc; height: 22px; padding: 3px 4px; }
#toolbar .items { list-style-type: none; margin: 0; padding: 0; }
#toolbar .item { float:left; margin-right: 10px; }
#toolbar .last-item { float:right; }
</style>
<div id="toolbar">
<ul class="items">
<li class="item"><a href="http://biz.lekumo.biz/">トップページに戻る</a></li>
<li class="item"><a href="https://mtuser.sixapart.jp/Form/Enquete/Default.aspx?dpid=0&enqid=0000000011">TypePad ビジネス無料トライアル</a></li>
</ul>
[Google カスタム検索側の設定] の手順 7 でコピーした [Paste this code in the page where you'd like the search box to appear.] のコードを貼り付ける</li> - 手順 6 で貼り付けた [[Google カスタム検索側の設定] の手順 7 でコピーした [Paste this code in the page where you'd like the search box to appear.] のコード]内にある以下の表記を
<div id="cse-search-form" style="width: 100%;">Loading</div>
以下のように書き換える
<div id="cse-search-form" style="width: 30%; float:right;">Loading</div>
- [保存] をクリックする
- この手順で [Main Index Template] への設置ができたら、続いて [Archive Index Template]、[Category Archives]、[DateBased Archives]、[Individual Archives]、[Pages] 各テンプレートにも同様に、 <div id="container"> の上に以下の内容を挿入する
<$MTInclude module="toolbar"$>
- [entry-list] [entry-list-sticky] [entry-individual] を開く
- [テンプレートの内容] の一番上に [Google カスタム検索側の設定] の手順 7 でコピーした [検索結果を表示するページに、このコードを貼り付けてください。 注: CSS のカーソルを合わせたときの効果には、<!DOCTYPE html> などのサポートされているドキュメント タイプが必要です。] のコードを貼り付け [保存] をクリックする
- [公開] をクリックしブログ全体の再構築を行う
ブログ全体の再構築:
http://www.sixapart.jp/typepad/support/rebuild.html
以上の手順で設定、設置が完了となります。
動作を確認
それでは実際にブログ右上に設置した検索ボックスにキーワードを入力し検索してみてください。以下のような検索結果が記事の上段に表示されたら成功です。
過去の記事を探しやすく、見つけやすくすることでサイト訪問者からの満足度を向上し、サイト滞在時間も延びていくことでしょう。皆さんもぜひ設置にチャレンジしてみてください ![]()
補足
- 検索結果は、Google にクロールされているものが表示されます。そのため、パスワード保護設定されているページでは利用できません。
また、検索結果が表示されるかどうかは Google の仕様に依存されることを予めご了承ください。 - [ホーム] - [ブログ] - [設定] - [更新通知] - [ブログの更新通知] で [しない] に設定している場合は、ブログのソース内に検索ロボット拒否のタグが記述されますので、この機能は使用できません。
[Google カスタム検索側の設定] の手順 7 でコピーした [Paste this code in the page where you'd like the search box to appear.] のコードを貼り付ける






コメント