Google Font APIを使ってフォントを変えてみよう
文字装飾にWebフォント(Webfonts)を活用
 今回の TBB では、無料のWebフォント(Webfonts)サービスである「Google Font API(Beta)」を使って、ウェブコンテンツ(ブログやホームページ)に表示させるフォントの種類を変更する方法をご紹介します。
今回の TBB では、無料のWebフォント(Webfonts)サービスである「Google Font API(Beta)」を使って、ウェブコンテンツ(ブログやホームページ)に表示させるフォントの種類を変更する方法をご紹介します。
通常、特殊なフォントを使ってデザインする場合、適用させるコンテンツのテキスト部分のみを画像に変換してアップロードする必要がありますが、Webフォントを使えば、手軽に、簡単にフォントの種類を変更することができます。
しかもWebフォントを使うことで、表示するクライアント側にインストールされていない種類のフォントも指定することができるうえに、たとえ Webフォントに対応していないブラウザであっても標準フォントに自動代替されて表示されます。
もちろん文字装飾後もテキスト情報が維持されるので、検索エンジンのクローラーからも文字列として認識されます。実装ステップも少ないので、ご興味ある方はぜひトライしてみてください。
※ この記事は実際にWebフォントを利用して執筆しています
※ 一部Webフォントに対応していないブラウザでは表示されません
※ 現在 Google Font API では英字フォントのみが提供されており日本語には適用されません
※ 今回紹介するサービスの利用規約ならびにサポート条件、登録商標などについては各サービス開発元が掲示する内容に依拠します
現在、無料のベータサービスとして提供されている Google Font API を使い、Webフォントをデザインに適用させる方法は以下のとおりです。
編集する上級者テンプレートとWebフォントを準備
Webフォントは CSS3 という規格によって実現されており、実装するためにはテンプレート内のヘッダーとスタイルシートに指定されたスクリプトを追記する必要があります。
そのため TypePad ビジネスにおいては「上級者テンプレート」を利用して編集をおこないます。上級者テンプレートを作成するための方法や手順は以下ナレッジベースを参考にしてください。
上級者テンプレートの準備が完了したら、「ブログ」>「デザインの管理」>「現在のデザインを編集」を開いておいてください。

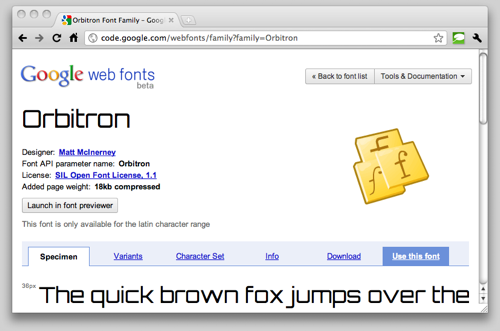
そして今回の記事ではサンプルとして、Google Font API で提供されている「Orbitron」という種類のフォントを「500」サイズに指定して装飾していきます。
実際に自身のデザインとして適用する際には、お好きな種類のフォントを以下リンク先から選んでください。
ヘッダーへの追記
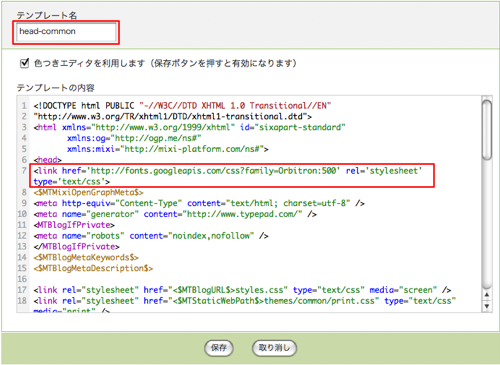
今回は全ページへデザインを適用させるため、ヘッダーの共通ファイルであるテンプレート・モジュール「head-common」を編集します。
head-common 上段にある <head> タグ直下に、Webフォント「Orbitron:500」を読み込むため、次の一行を追記します。
<link href='http://fonts.googleapis.com/css?family=Orbitron:500' rel='stylesheet' type='text/css'>

追記が完了したら「保存」をクリックします。
スタイルシートへの追記
次にWebフォントを任意の要素に適用するため、スタイルシートを定義するインデックス・テンプレート「Stylesheet(styles.css)」を編集します。
今回の例では、上段バナー内にある「h2」に対して、「Orbitron」を適用するように設定しています。
h2#banner-description {
font-family: 'Orbitron', arial, serif;
}
追記が完了したら「保存」をクリックし、「ブログ全体の再構築」をおこなってください。再構築が終了し、本番アップが完了したら作業完了です。
フォントへの適用
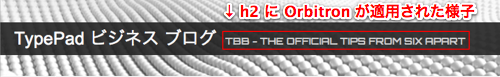
今週からこの TBB にもこのスタイルを適用させているので、上段バナー内にある「TBB - THE OFFICIAL TIPS FROM SIX APART」という文字列をご覧いただき、ためしにマウスカーソルをつかって文字列を選択してみてください。
ちゃんと Orbitron フォントが適用されている様子がご覧いただけるかと思います。

このテクニックを使えば、装飾した文字列をテキストとしてコピー&ペーストしたり、スクリーンリーダーで読み上げたりすることも可能です。
さらに冒頭でも紹介したように、検索エンジンのクローラーからはテキスト情報として認識されるようになるので、装飾した文字列が検索キーワードとしてヒットされる可能性も高く確保できるようになるでしょう。
まとめ
いかがでしたでしょうか?
Webフォントを使用することで、多様なフォントをつかった文字装飾を手軽に作りあげることができます。ウェブで展開するデザインの幅を広げるという意味でも、ぜひ設定にチャレンジしてみてください。






コメント