記事フッターに表示できる Twitter ボタンが多機能な公式 Twitter ボタンになりました
今回は、前回紹介した「TypePad ビジネスが mixi チェックに対応」に引き続き、記事フッターに設置できるシェアボタンに追加された新機能のご紹介です。

すでに多数ご利用いただいている Twitter のシェアボタンが、今週おこなわれた月例リリースで Twitter 公式のボタンデザインに変更され、より高機能になりました。
すでに設置済みのボタンを新しいデザインに変更する方法
すでに設置済みの場合は、以下の手順で新しい Twitter ボタンに適用しなおしてください。
デフォルトテンプレートを利用しているブログの場合
ブログ全体の再構築を行うだけで適用されます。
ブログ全体の再構築: http://www.sixapart.jp/typepad/support/rebuild.html
上級者テンプレートを利用しているブログの場合
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開きます
- 一度ブログ全体の再構築をおこないます
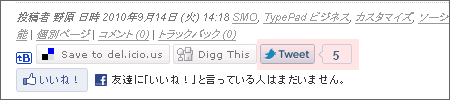
- 再構築が完了しても以下のようなボタンに変更されなければ [entry-footer-links] を開きます

- [テンプレートの内容] に以下をコピーし貼り付けます
<p class="entry-footer-share entry-footer-share-buttons"> <span class="entry-footer-links-twitter"> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share" class="twitter-share-button" data-url="<MTIfNonEmpty tag="EntryShortURL"><$MTEntryShortURL encode_js="1"$> <MTElse><$MTEntryPermalink encode_js="1"$></MTElse></MTIfNonEmpty>" data-counturl="<$MTEntryPermalink$>" data-text="<$MTEntryTitle$>" data-count="horizontal">Tweet</a> </span> </p>
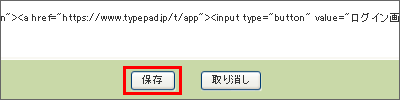
- [保存] をクリックします
- [公開] をクリックし、ブログ全体の再構築をおこないます
新たに Twitter シェアボタンを設置する方法
新たに設置する場合は、「デフォルトテンプレート」を利用している場合と「上級者テンプレート」を利用している場合とで設置方法が異なります。
ご利用のテンプレートにあわせて、以下それぞれの手順で作業をおこなってください。
デフォルトテンプレートを利用しているブログの場合
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [表示項目を選択] を開く
- [記事/ウェブページ] 項目内の [ブログ記事のフッター] にチェックを入れ [設定] をクリックする
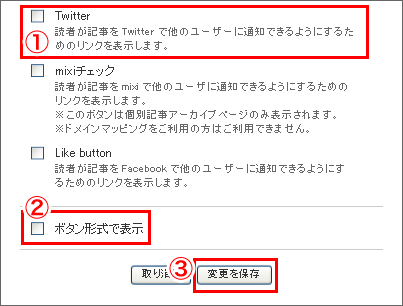
- [Twitter] にチェックを入れる
- [ボタン形式で表示] にチェックを入れる
- [変更を保存] をクリックする

- ウェブページのフッターにも表示する場合は [ウェブページのフッター] にチェックを入れ [設定] をクリックし、手順 4 と 5 を実施する
- [表示項目] ページの [変更を保存] をクリックする
- [ブログを再構築] をクリックし [公開] をクリックする
上級者テンプレートを利用しているブログの場合
- [ホーム] - [ブログ] - [(ブログ名)] - [デザイン] を開く
- [entry-footer-links] を開く
- [テンプレートの内容] を以下に入れ替える
<p class="entry-footer-share entry-footer-share-buttons"> <span class="entry-footer-links-twitter"> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share" class="twitter-share-button" data-url="<MTIfNonEmpty tag="EntryShortURL"><$MTEntryShortURL encode_js="1"$><MTElse><$MTEntryPermalink encode_js="1"$></MTElse></MTIfNonEmpty>" data-counturl="<$MTEntryPermalink$>" data-text="<$MTEntryTitle$>" data-count="horizontal">Tweet</a> </span> </p>
※ 他のフッター項目(はてな、delicious、digg、Twitter)も表示したい場合は、以下の内容を利用してください。<p class="entry-footer-share entry-footer-share-buttons"> <span class="entry-footer-links-hatena"> <a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"><img src="<$MTStaticWebPath$>images/b_entry.gif" width="16" height="12" style="border: none;" alt="このエントリーを含むはてなブックマーク" title="このエントリーを含むはてなブックマーク" /></a><a href="http://b.hatena.ne.jp/entry/<$MTEntryPermalink$>"> <img src="http://b.hatena.ne.jp/entry/image/<$MTEntryPermalink$>"></a> </span> <span class="entry-footer-links-delicious"> <a href="http://del.icio.us/post" onclick="window.open('http://del.icio.us/post?v=4&partner=typepad&noui&jump=close&url=<$MTEntryPermalink encode_url_then_js="1"$> &title=<$MTEntryTitle encode_url_then_js="1"$>', 'delicious', 'toolbar=no,width=700,height=400'); return false;" class="share-link share-link-delicious"> <$MTTrans phrase="Save to del.icio.us"$></a> </span> <span class="entry-footer-links-digg"> <a href="http://digg.com/submit?url=<$MTEntryPermalink encode_url="1"$>&phase=2" class="share-link share-link-digg"><$MTTrans phrase="Digg This"$></a> </span> <span class="entry-footer-links-twitter"> <script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share" class="twitter-share-button" data-url="<MTIfNonEmpty tag="EntryShortURL"><$MTEntryShortURL encode_js="1"$><MTElse><$MTEntryPermalink encode_js="1"$></MTElse></MTIfNonEmpty>" data-counturl="<$MTEntryPermalink$>" data-text="<$MTEntryTitle$>" data-count="horizontal">Tweet</a> </p> <iframe src="http://www.facebook.com/widgets/like.php?href=<$MTEntryPermalink encode_js="1"$>" scrolling="no" frameborder="0" style="border:none; width:450px; height:80px"></iframe> - [保存] ボタンをクリックする

- ウェブページのフッターにも表示する場合は [page] を開き [テンプレートの内容] の以下を削除して、手順 4 を実施する
<MTWeblogIfExposePostFooterLinks>
</MTWeblogIfExposePostFooterLinks>
- [公開] ボタンをクリックする
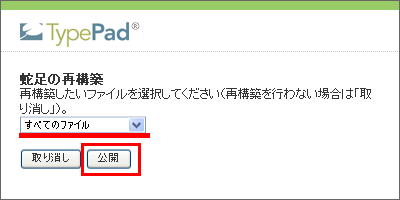
- ポップアップウィンドウで [すべてのファイル] が選択されている事を確認し [公開] ボタンをクリックする

以上で、新しくなった Twitter ボタンを設置するための作業は完了です。
まとめ
今回新しくなった Twitter ボタンを使うと、その記事が Twitter につぶやかれた回数もボタンの横に併記されるので、Twitter 経由での口コミ波及効果や Twitter 上での評判が一瞥できるようになりました。
この機会に、ぜひ設置にチャレンジしてみてください ![]()





コメント