テンプレート編集画面にインクルードしているモジュールを一覧表示する機能 - 上級者テンプレート編集時に役立つ新機能紹介その2
5 月 19 日のリリースで強化された上級者テンプレート編集機能、便利な 3 つの機能のうちの 2 つは 前回の記事 でご理解いただけたかと思います。
今回は 3 つの中で、実は一番大きく変わった残りの新機能について、じっくりご紹介していきます。
テンプレートの編集画面にインクルードしているモジュールの一覧とそのモジュールへのリンクが表示されるようになりました
この機能、一度使うと病みつきになりますよ。使いなれてしまうと、「この機能無しには上級者テンプレートの編集はできない!」というぐらいに大事な機能になること間違いなしです。そんな機能が、具体的にどう動くかというと…
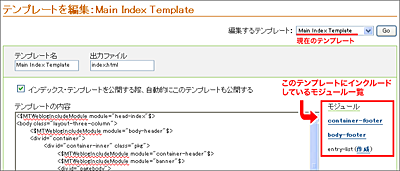
たとえば、[Main Intdex Template] の編集画面を開いた時、以下のように [テンプレートの内容] の右側に、今開いているテンプレート内にインクルードしているモジュール一覧が表示されます。
例:Main Index Template に自分で作成した [container-footer] と [body-footer] をインクルードしている場合
テンプレート内にインクルードしているモジュールが一覧で表示されて、しかもモジュール名をクリックすると、そのモジュールの編集画面に移動することができます。
この機能を利用すると、複数のモジュールをインクルードしていても、まるで 1 つのテンプレートを編集するような感覚でいくつものモジュールを編集することが可能です。
モジュールを編集(作成)するための機能
そして、さらに便利にモジュールを編集(作成)するための機能も追加されました。
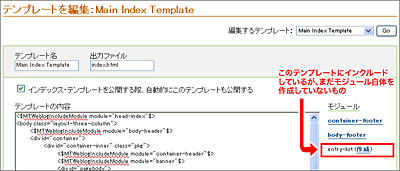
モジュール一覧が表示されている部分をよく見ると、 [entry-list (作成)] という表記があります。
これは、[Main Index Template] にインクルードする、という指定をしているけれど、インクルード先がまだ作成されていないモジュールです。
これがとても便利!
以前は、インクルード先のモジュールを作成してから、そのモジュールをインクルードするための指定をインクルード元のテンプレートに記入する、という手順が必要でした。
もしその手順を間違えて、先にインクルード元のモジュールに「このモジュールをインクルードする」という指定だけを記入すると、テンプレートを [保存] し再構築を行った時にエラーとなっていたのですが…
この機能が追加されたおかげで、今後は [保存] をクリックした時点で、まだ未作成のモジュールまで教えてくれます。
さらに、未作成モジュール名の右側に表示される [作成] という部分をクリックすると、未作成であるそのモジュールの新規作成画面に移動するので、いちいちテンプレート一覧画面に戻ってモジュールの作成ボタンをクリックして…なんて手間も無く、スムーズにモジュールの追加が可能です。
以前はモジュールの中身を編集(もしくは追加)するとなると、以下のような手順が必要でした。
- 編集したいモジュールを作成する。
- 作成したモジュールを読み込むテンプレートを開く。
- <$MTWeblogIncludeModule module="モジュールの名前"$> を <$MTInclude module="モジュールの名前"$> に書き換える。
文章だとたったの 3 ステップですが、実際にやると、テンプレート一覧画面とテンプレート新規作成(編集)画面を行ったり来たりの繰り返しがあったり、作成したいモジュールが多いと意外と大変で、いつの間にかどこまでやったかわからなくなってしまったり… ということがあったかと思います。
けれど、今後はインクルード元のテンプレート内に、編集したいモジュールを先にインクルードする指定を行って(上記 2 と 3 の手順を先におこなって)テンプレートを保存する、表示されたモジュール一覧から 1 つずつモジュールを作成・編集する、というような作業が可能です。
1 つのテンプレートを元に作業ができるので、複数のモジュールを編集したい場合でも、どこまで作業したかがわかりやすく、インクルードしているモジュールが一覧でわかるので、管理もしやすくなりますよ。
この機能は、今まで上級者テンプレートを使いこなしてきた方も、これから上級者テンプレートを利用する方にも、とても便利な機能として利用できるかと思います。
前回の記事 で紹介した機能とあわせて、強化された「上級者テンプレート編集機能」を、ぜひこの機会にお試しください ![]()
参考ページ
TypePad対応MTタグ:
上級者テンプレート:







コメント